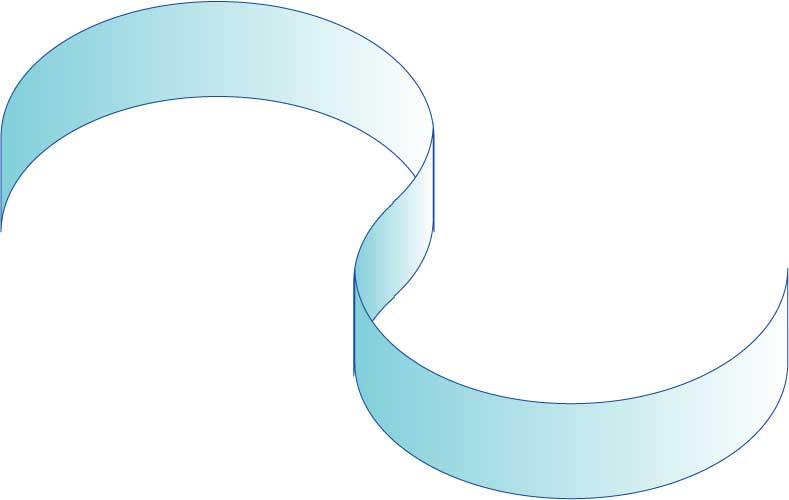
Step 1 – リボンを作ります
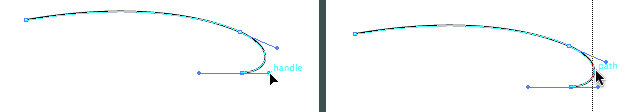
ペンツールでリボンの上線を引きます

shiftキー、ALTキーでリボンの下線をコピーします
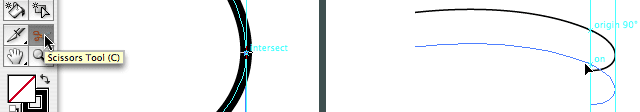
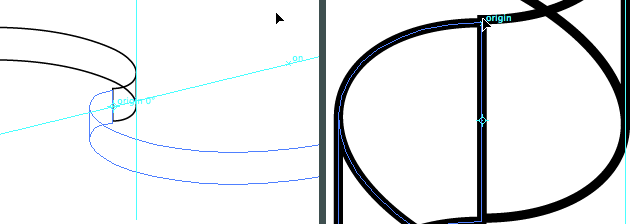
Step 2 – はさみツールで線を切ります

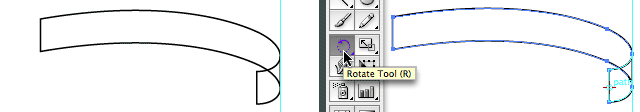
Step 3 – 開かれたパスを閉じます
パスを閉じることで、リボンが二つのパーツに別れます

Step 4 – 二つのリボンのパーツをコピーし、反転

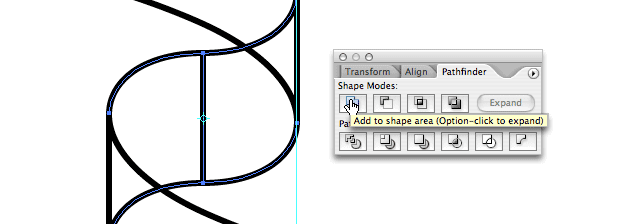
Step 5 – 中央の二つのパーツをパスファインダーの”Add to shape” で結合します。

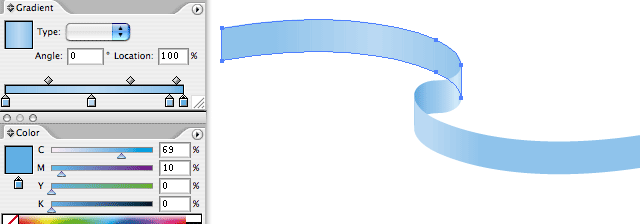
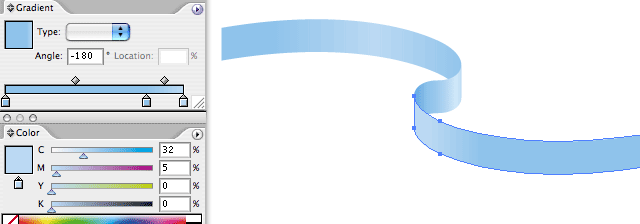
Step 6 -全体を選んでグラデーションをかけます
今このリボンは3つのパーツでできています。左のパーツのグラデーションの設定

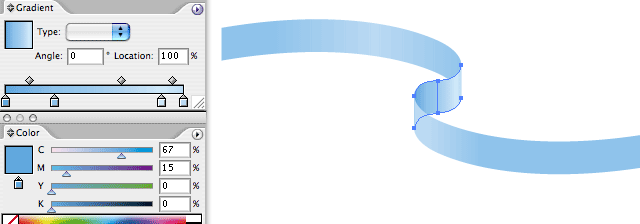
中央のパーツのグラデーションの設定

右のパーツのグラデーションの設定

私が作りました