|
「多角形ツール」や「ラインツール」を使用して、絵の元になる部品を、 描いていきましょう。 |
|
| へえ~!こうすれば、自分でイチから描かなくてもいいから、 キレイで簡単に下絵が描けるんだね! |
||
 |
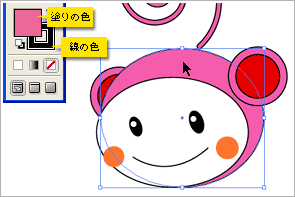
全ての図形は、図形の内側である「塗り」と輪郭を表す「線」で出来ています。 それぞれに色を指定しましょう。 |
|
| 「塗り」を「なし」にすることもできるんだね! | ||
 |
STEP1で作りきれなかった部分を、「ペンツール」で、描いていきましょう。複雑な曲線や、直線も思い通り! | |
| 「イラストレーターCS3」で描く曲線を「ベジェ曲線」というんだね! | ||
 |
「パスファインダ」を使えば既存の図形同士を使って、 不要な部分を消去したり、複数の図形を合体させられます。 |
|
| わあ~!これなら速くて、キレイに形を整えられるね! | ||
 【クリックで拡大】 |
ご苦労様でした~!バックに文字と、グラデーションを入れて完成です! | |
| わ~い!その他の便利な機能を使って、もっと色々な作品を創ってみよう! | ||