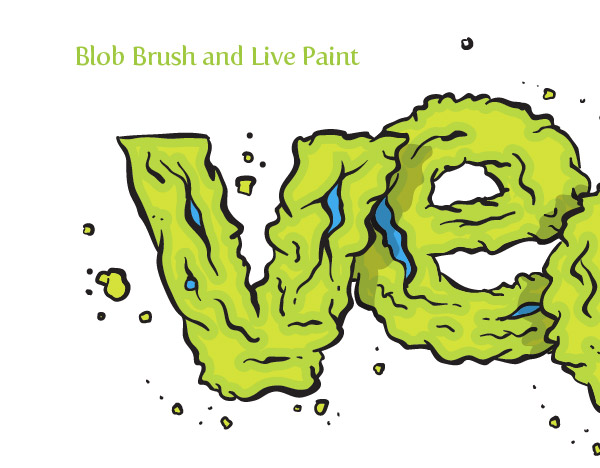
Final Image
Below is the final type treatment we be working towards.

Tutorial Details
- Program : Adobe Illustrator CS4 (This tutorial uses the Blob Brush, a tool specific to CS4. If you have an earlier version of Illustrator, refer to the Alternate Tutorial Methods step at the end of this post.)
- Hardware Needed: Pen Tablet (I used a Wacom Intous4 for the tutorial. If you don’t have a pen tablet, refer to the Alternate Tutorial Methods step at the end of the tutorial for other methods for creating the tutorial.)
- Difficulty: Intermediate
- Topics Covered: Blob Brush, Live Paint
- Estimated Completion Time: 1.5 hour ? 2 hours
Step 1
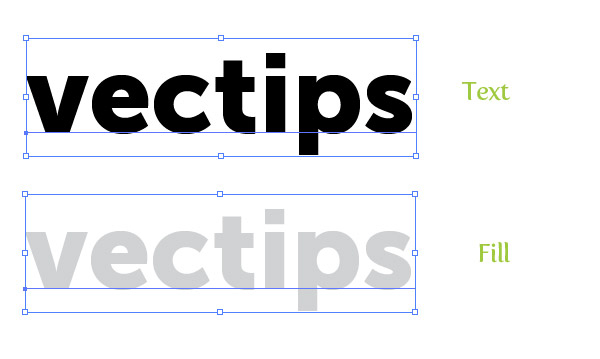
Create a new document and type out some text with the Text tool (T). Change the fill of the text to a light gray.

Step 2
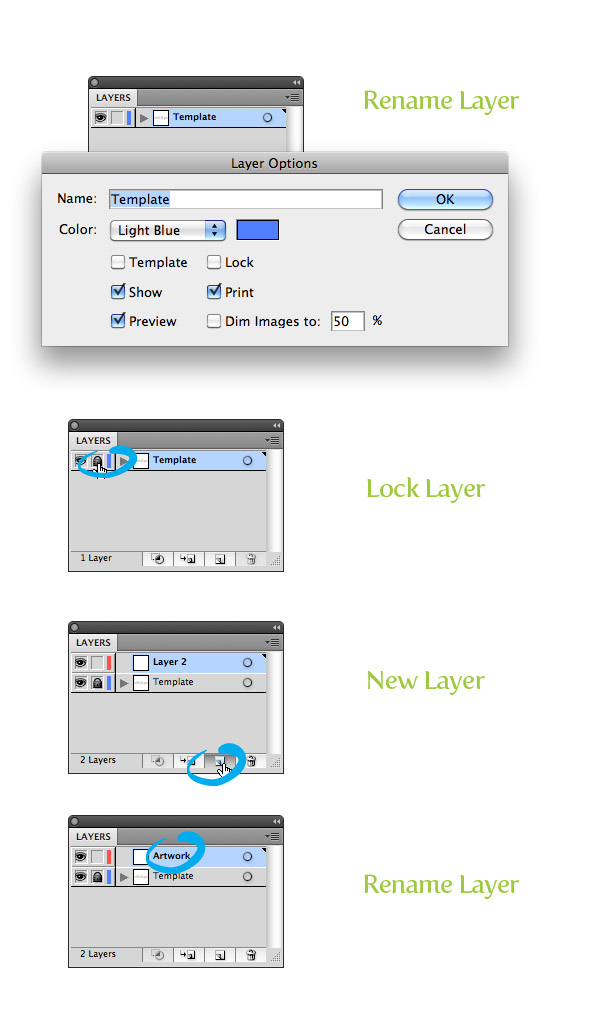
In the Layers panel, rename your layer to “Template” by double-clicking on the layer and changing the name in the Layer Options dialog. Next, lock the layer. Create a new layer by pressing the Create New Layer button from the Layers panel and rename this layer to “Artwork”.

Step 3
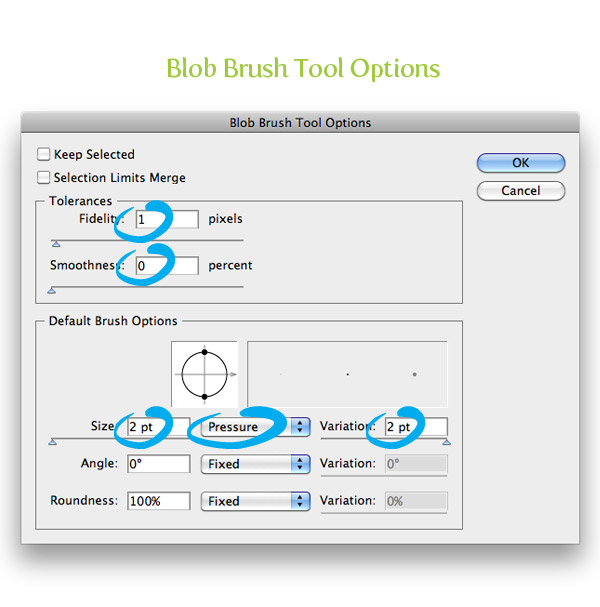
For drawing the outlines and contours of the treatment, we are going to use the Blob Brush(Shift + B) and a pen tablet. First, you need to set up the Blob Brush (Shift + B) to use the pressure sensitivity of the tablet. To do this, double-click on the Blob Brush (Shift + B) in the Tools Panel. In the Blob Brush Tool Options, you really only have to change: the Fidelity to 1, Smoothness to 0, Size to 2, select Pressure from the size drop-down menu, and change the Variation to 2. Now with these settings, the Blob Brush will utilize the pen tablet’s pressure sensitivity. Moreover, adjusting the Fidelity and Smoothness creates a brush stroke with a hand-drawn feel.

Step 4
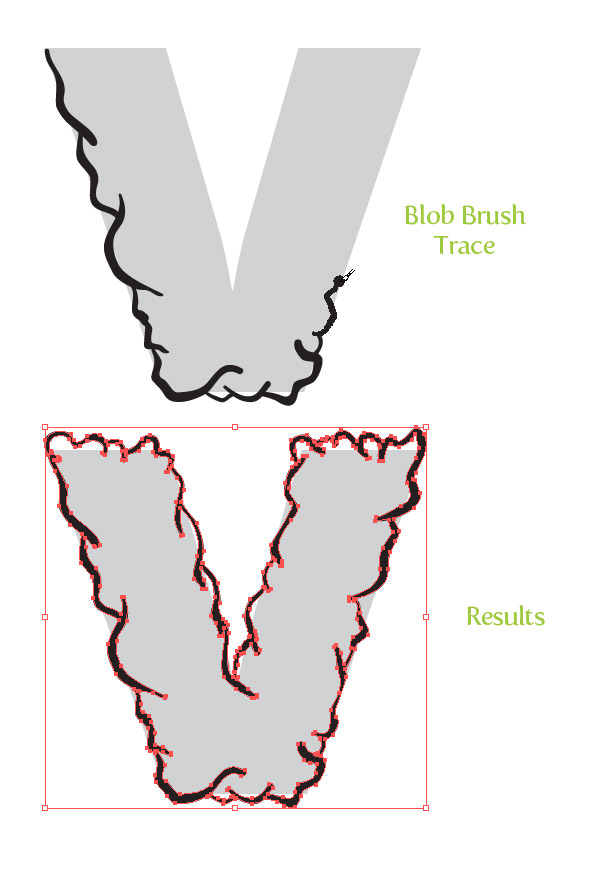
Zoom in really close to you first letter and start tracing it with the Blob Brush (Shift + B). When tracing, vary the pressure on your pen tablet to get a hand-drawn type of stroke. Also, use multiple brush strokes in your trace, don’t just trace the whole letter with one brush stroke. I also like to start each brush stroke very light and end very light, creating tapered lines.

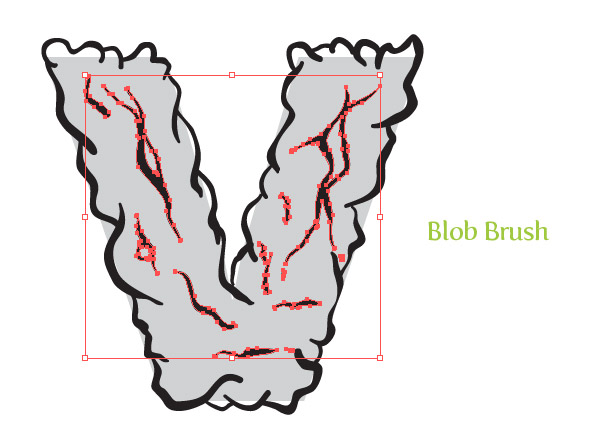
Step 5
Once you are done tracing the first letter, create some more Brush strokes within the letter making it more grimy!

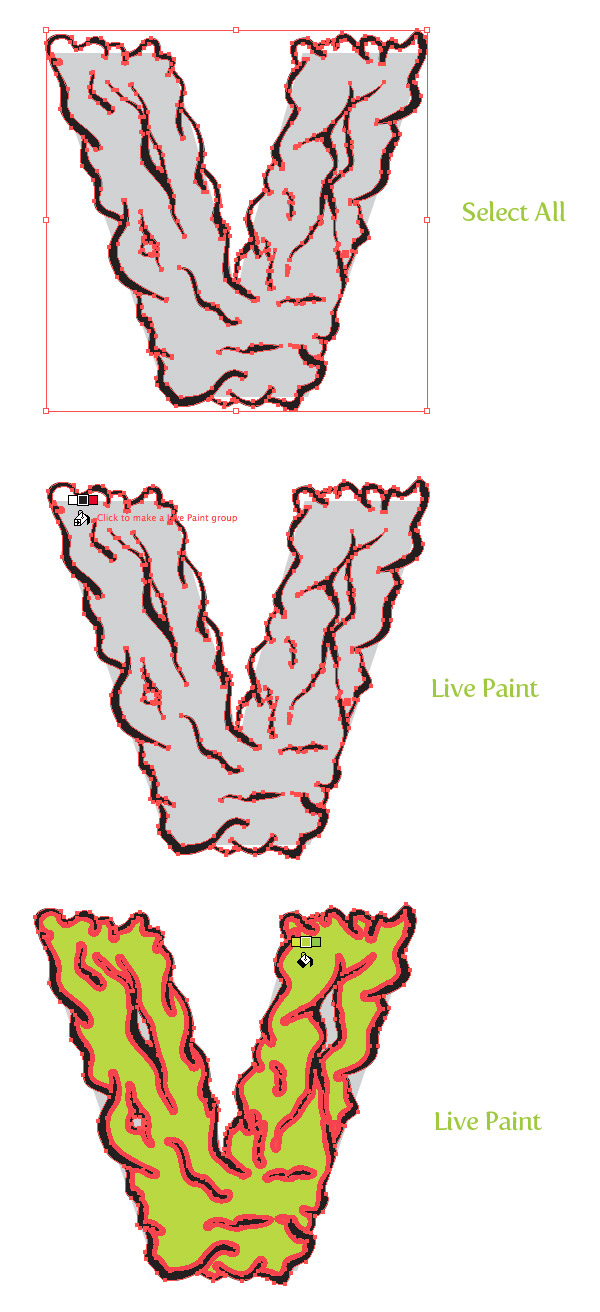
Step 6
Now that we have our brush strokes, we can add some color to the letter. First, select all the letter artwork and select the Live Paint Bucket (K) from the Tools Panel. The Live Paint Bucket (K) converts the artwork to a Live Paint object. Now you can simply hover over the area you want to fill, cycle through your swatches with your arrow keys, and click the areas to fill.

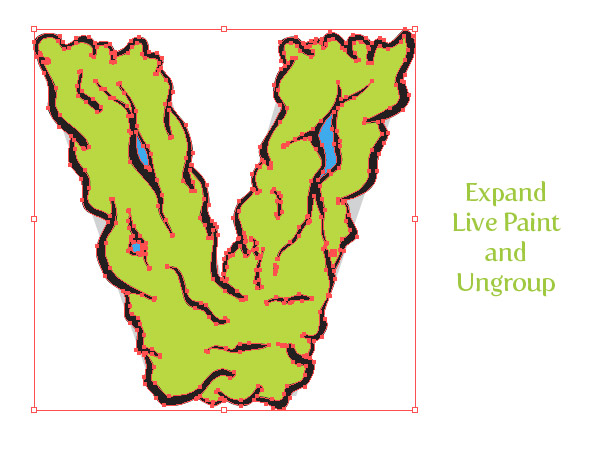
Step 7
Select your Live Paint object and go Object > Live Paint > Expand. Next, ungroup the object (Command + Shift + G) a couple of times.

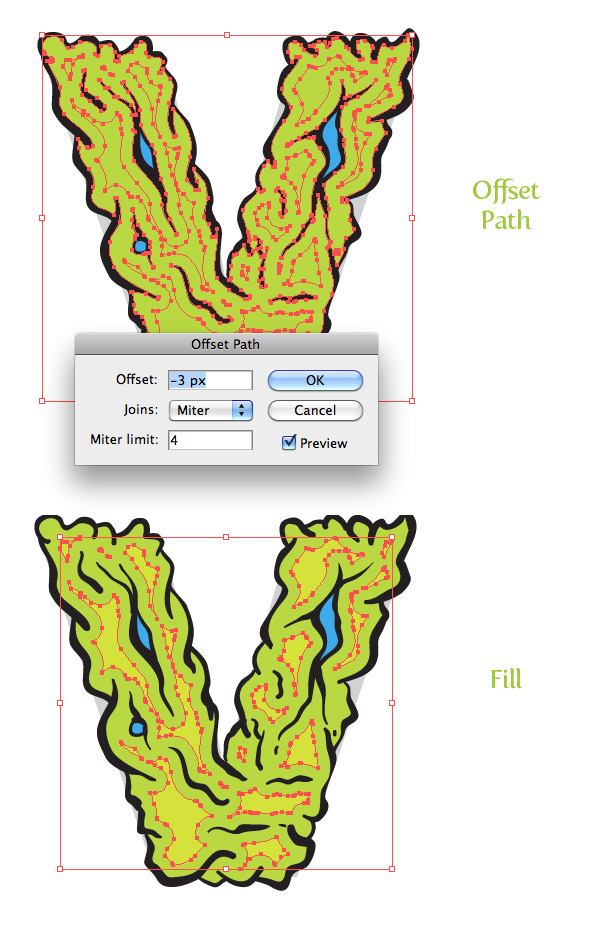
Step 8
Select your main letter color and go Object > Path > Offset. In the Offset Path dialog, change the Offset to -3 px. This value might be larger or smaller depending on the original size of your artwork. Fill the offset with a lighter shade of color from the original.

Step 9
We are done with the first letter! Now, repeat Steps 4-8 for each letter. It might take some time, but you will start to get quicker once you have done it a couple of times.

Step 10
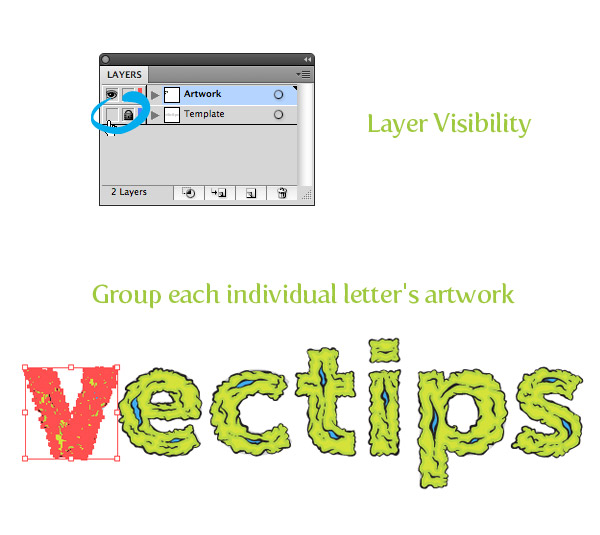
Now that we have all the letters, we don’t need the “Template” layer anymore. Simply press the Visibility icon in the Layers panel to hide it. Next, Group (Command + G) each individual letter’s artwork. It makes it easy to modify the letters in the coming steps.

Step 11
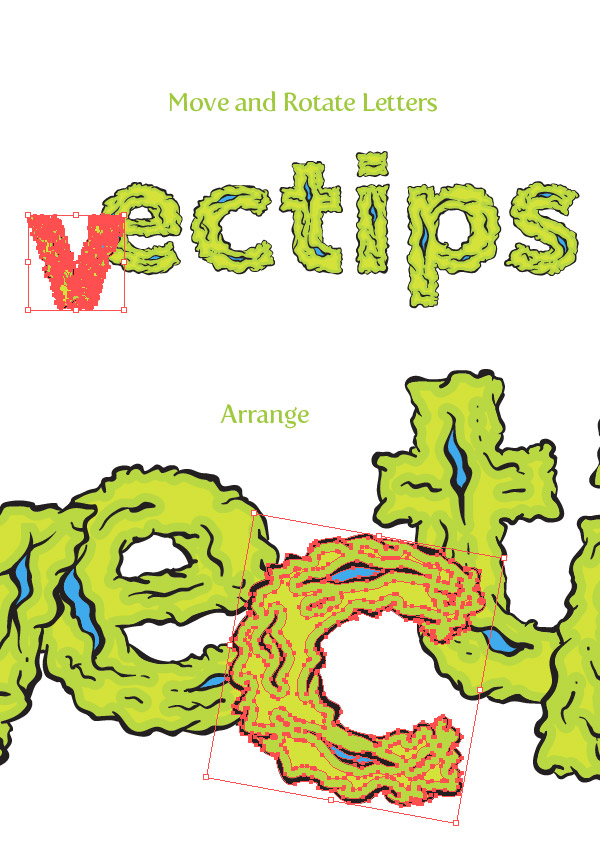
Use the Selection tool (V) to move and rotate each letter. Use the Illustrator’s Arrange functions to bring some of the letters to the front and some to the back by Going Object > Arrange.

Step 12
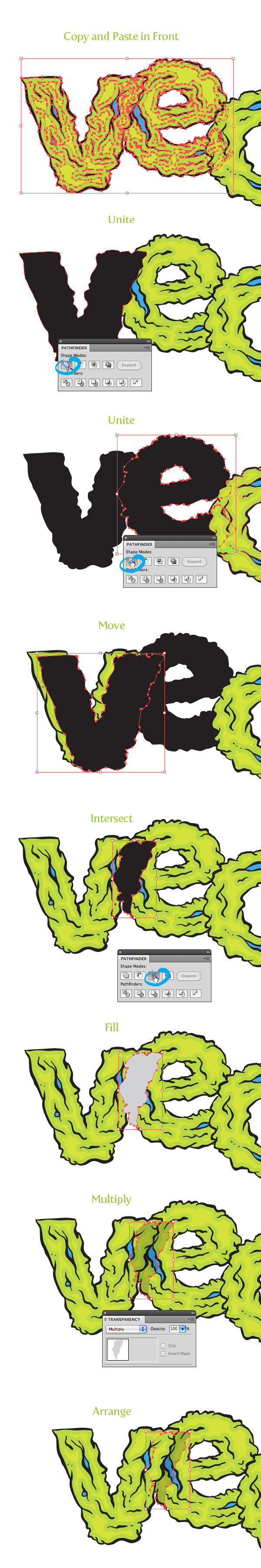
To give the treatment a little more depth, we can create some shadows. To start, select the first two letters, Copy (Command + C), and Paste in Front (Command + F). Select the first letter’s copy and press the Unite button from the Pathfinder panel. Select the second letter’s copy and again, press the Untie button from the Pathfinder panel. Select the first letter’s copy and move it down and to the right. Select both copies and press the Intersect button from the Pathfinder panel. Change the fill of the new shape to a light gray, set the Blending Mode to Multiply from the Transparency panel, and Arrange the shape so it is behind the first letter, but in front on the second.

Step 13
Repeat the previous step for each letter’s shadow.

Step 14
To make the treatment a little more grimy, use the Blob Brush and create little specs around the text. Use the same Live Paint techniques as discussed before to fill in the speck shapes. That is it, done!

Final Image
Below is the final type treatment again. Try using the Blob brush and pen tablet on other illustrations and type treatments, it’s fun!


