イラストレータでデザインをやってみましょう
Final Image
Below is the final type treatment we will be working towards. You probably have seen many other metal type tutorials, but in this one you will be able to edit the text after the effect is created!

Tutorial Detail
- Program: Adobe Illustrator CS4
- Difficulty: Beginner
- Estimated Completion Time: 15-20 minutes
Step 1
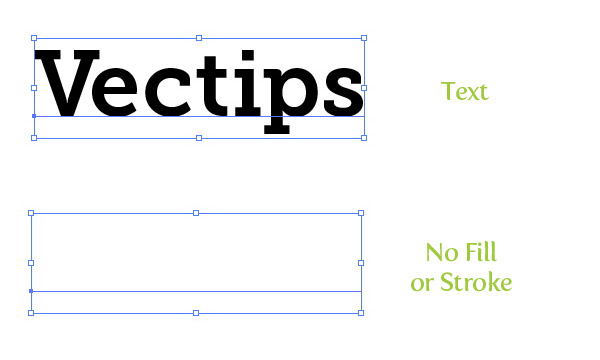
Choose a font (I am using Museo Slab 700) and type out some text with the Type tool (T). I like to start with a clean slate in the Appearance panel, so take of any fill or stroke on the type.

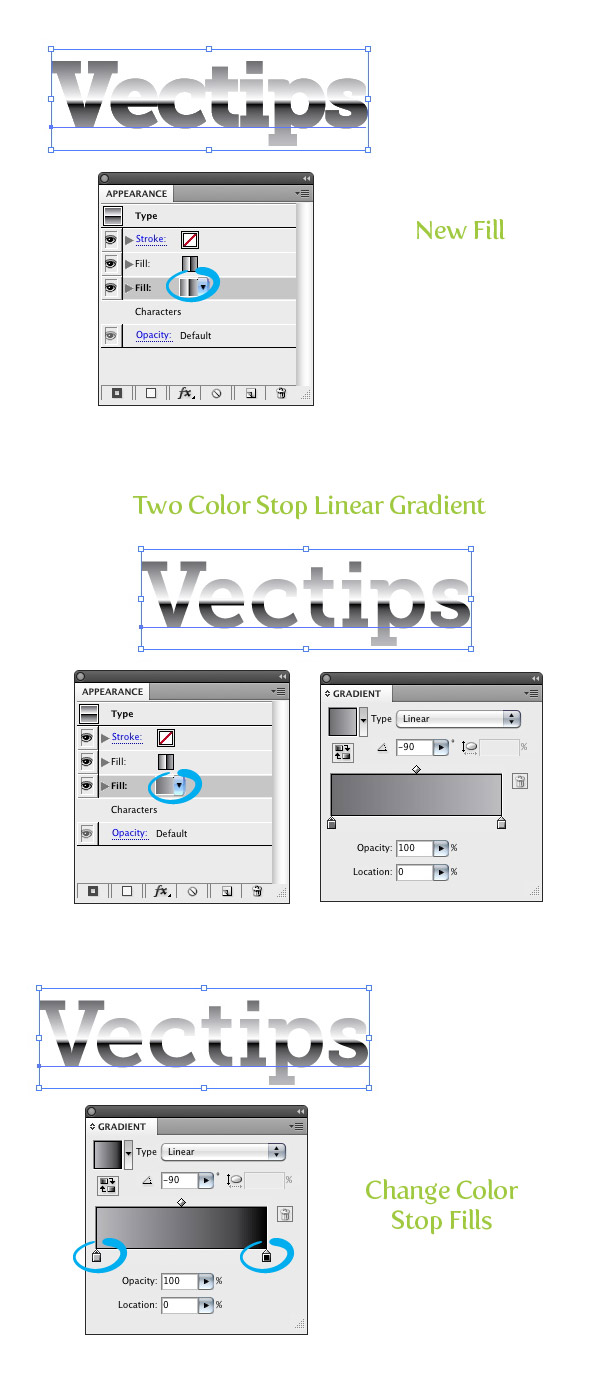
Step 2
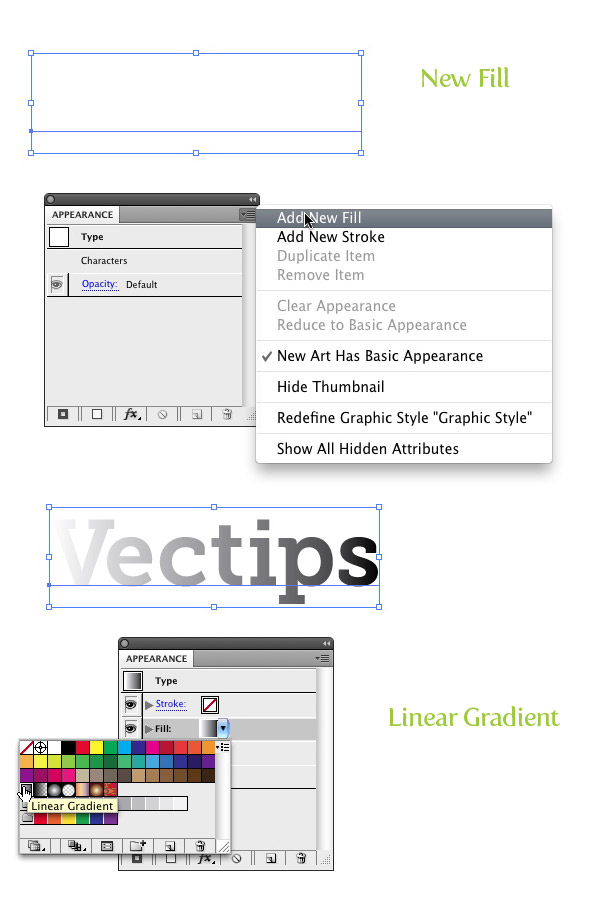
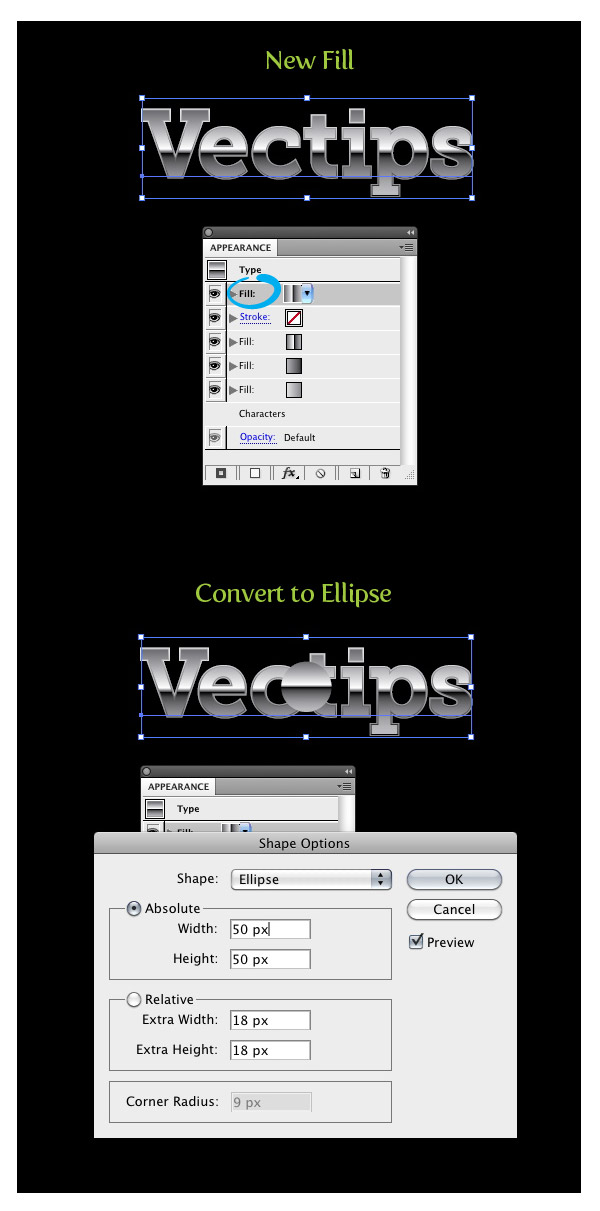
From the pop-up menu of the Appearance panel, choose New Fill. Next, click the swatch thumbnail in the Appearance panel of the new fill and change the swatch to a linear gradient.

Step 3
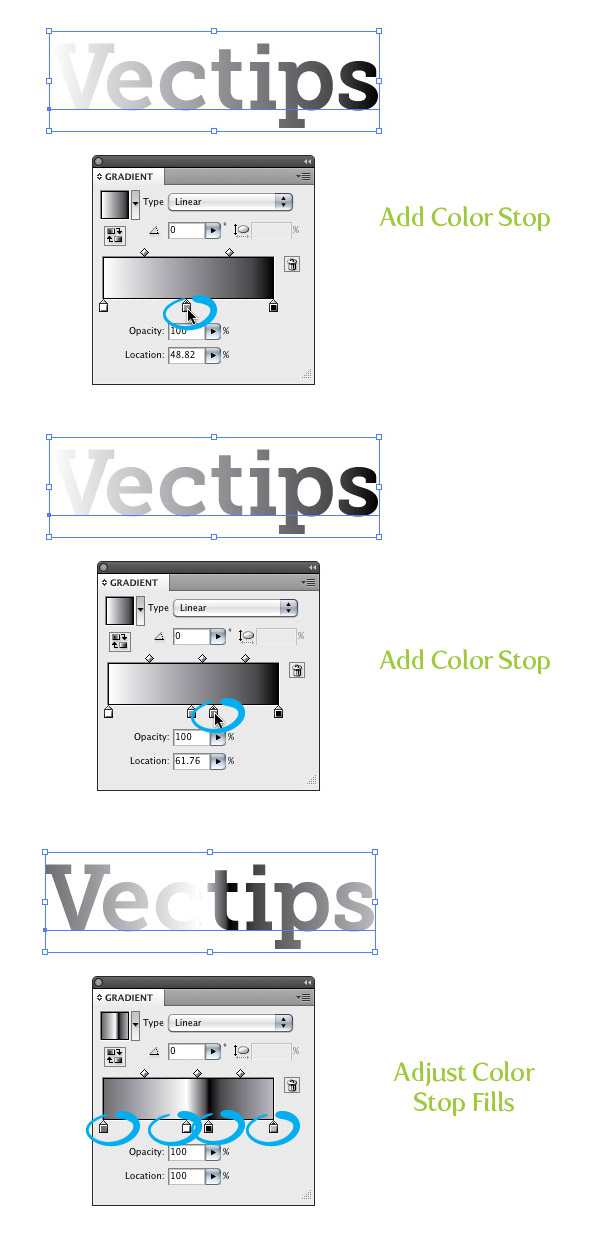
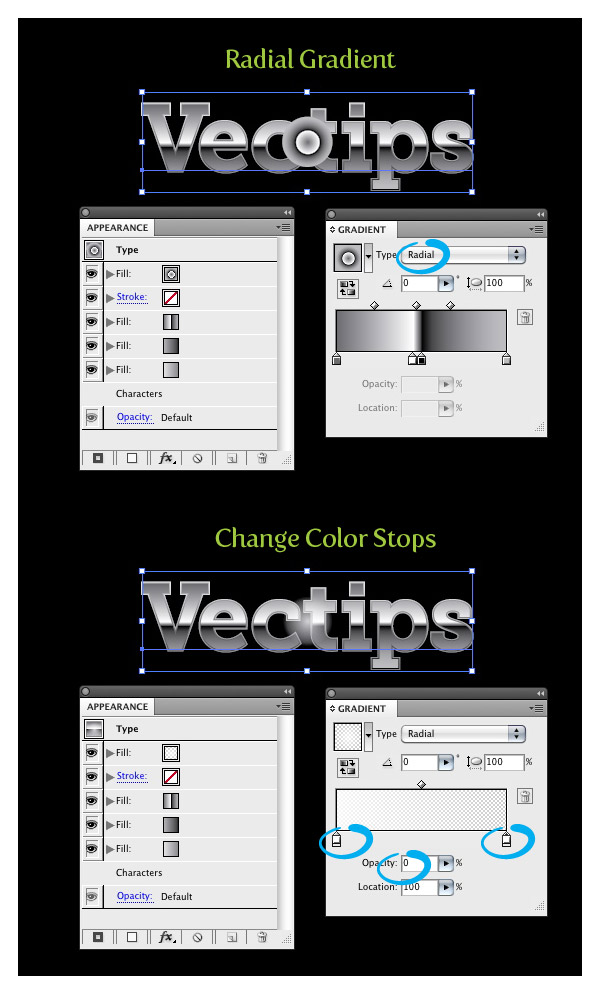
For this step we are going to add two Color Stops to the gradient to give us the metal effect. First click on the Gradient Slider in the Gradient panel around in the middle of the other two Color Stops. Next, add another Color Stop to the Gradient Slider so you have a total of four. Change the first Color Stop to a 70% black, the second to white, the third to 100% black and the last to a 30% black.

Step 4
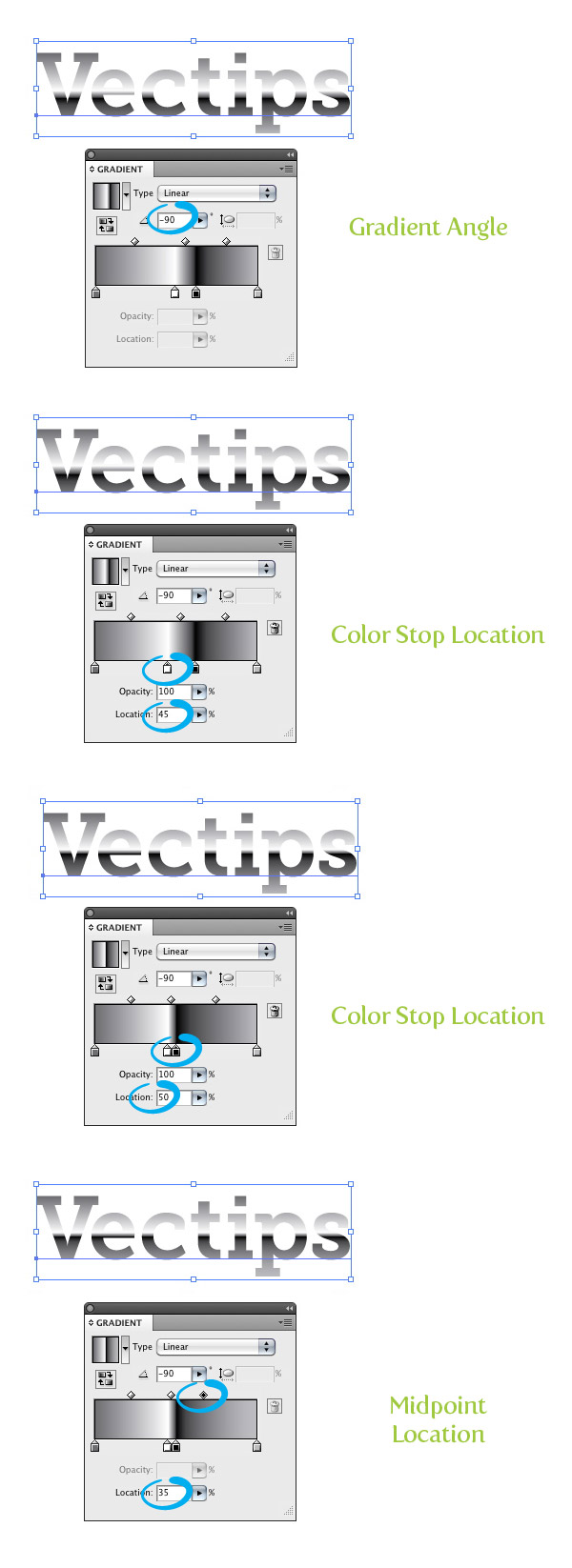
Now that we have the correct Color Stops, we need to adjust the gradient. Within the Gradient panel change the Angle to -90. Next, select the white Color Stop and change the Position to 45%, then select the black Color Stop and change the Position to 50%. Finally, select the Midpoint in-between the black and 30% Colors Stops and change the Location to 35%.

Step 5
From the pop-up menu of the Appearance panel, choose New Fill. Select the second fill in the Appearance panel and change the linear gradient to a two Color Stop linear gradient. Change the first Color Stop to a 32% black and the second to 100% black. Make sure the gradient Angle is set to -90%.

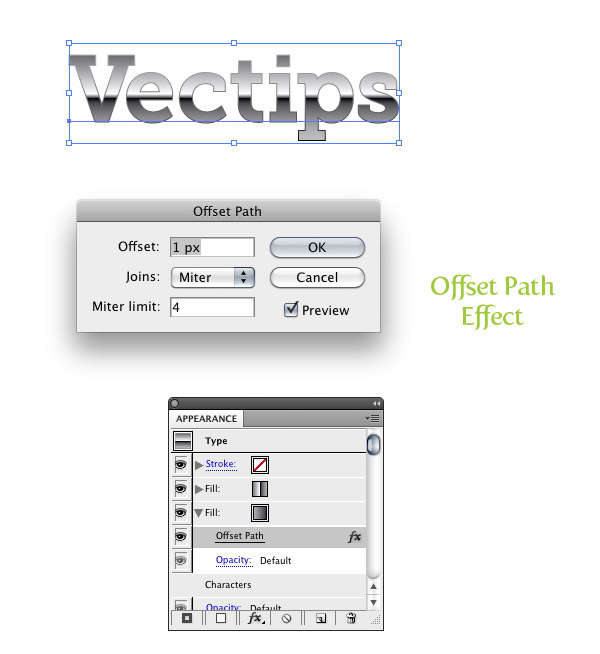
Step 6
With the new fill still selected in the Appearance panel, go Effect > Path > Offset Path. When the Offset path dialog opens, change the Offset to 1 px. This might be different depending upon the dimensions of your text. If you click the arrow for the latest fill in the Appearance panel you should see the Offset effect under it.

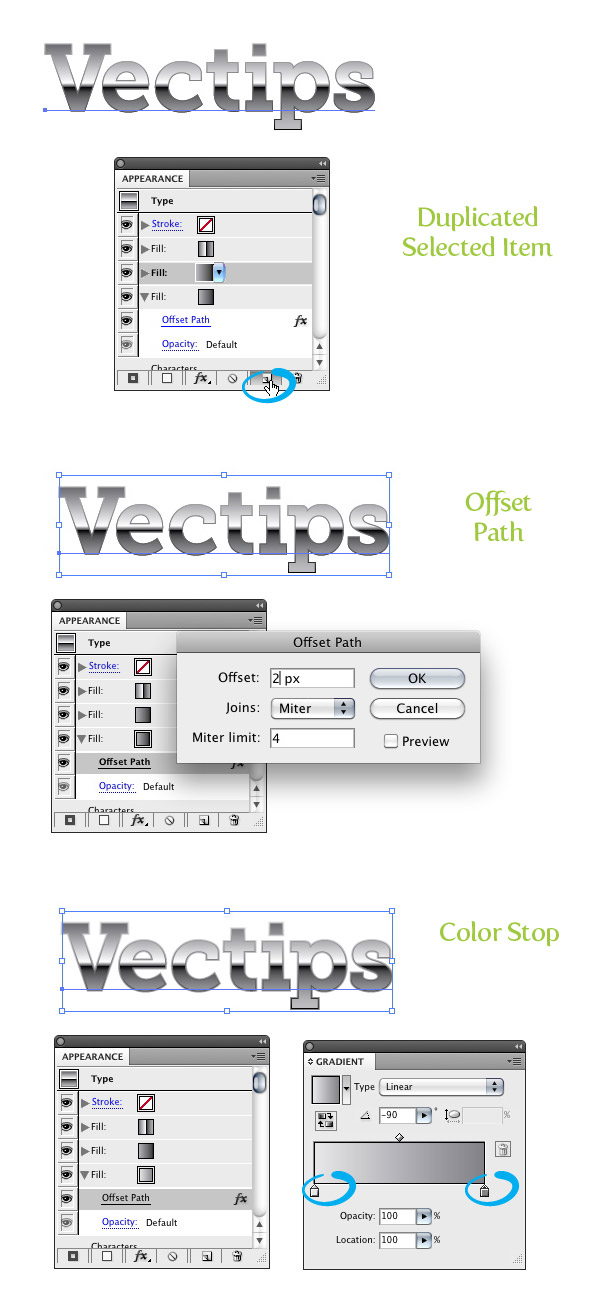
Step 7
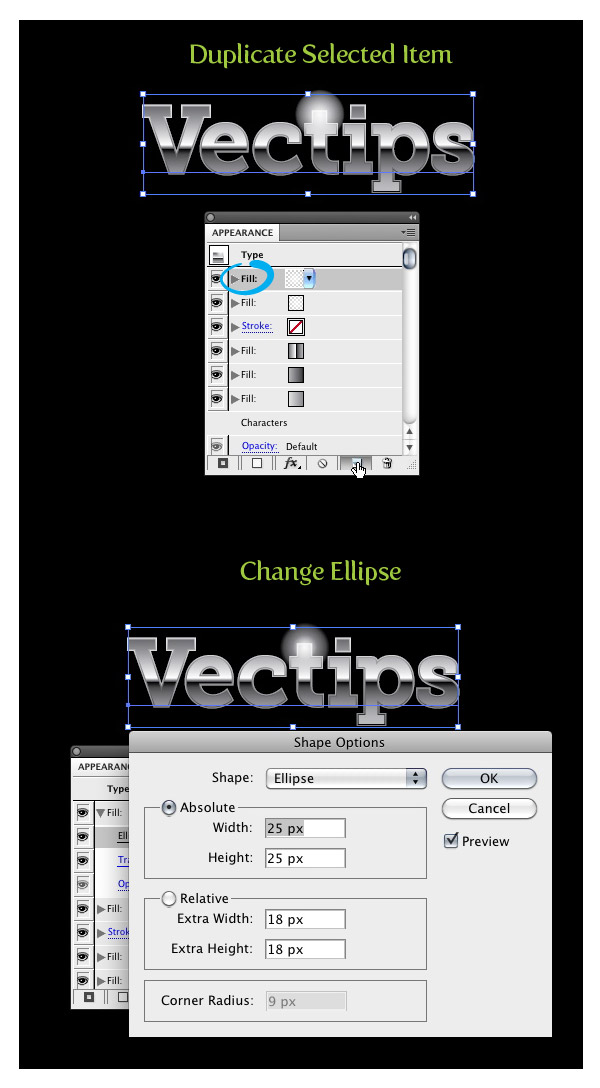
Make sure the two Color Stop fill is selected in the Appearance panel and press the Duplicate Selected Item button from the bottom of the Appearance panel. Select the new copy below the first and click the Offset Path item. When the dialog opens, change the Offset to 2 px. Next Change the first Color Stop in the new fill selection to 10% and the second Color Stop to a 60% black.

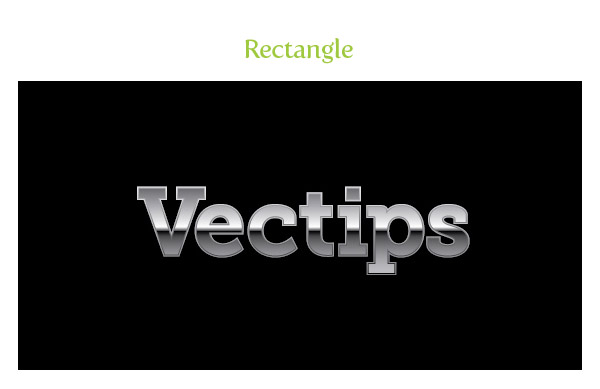
Step 8
For the next couple of steps it is good idea to have the treatment on a dark background so you can see the effects. Create a rectangle with the Rectangle tool (M) and place it behind the other artwork.

Step 9
You can stop here if you would like but you can really jazz up the treatment by adding some sprites. The cool thing is you can add these in the Appearance panel as well as the other effects! Start by creating a new fill it the Appearance panel and making sure you select the top most item. Go Effect > Convert to Shape > Ellipse. In the Shape Options dialog, check the Absolute radial button and change the Width and Height to 50px.

Step 10
With the new fill still selected, change it to a radial gradient. You only need two Colors Stops for this effect, so delete any other Color Stops in the gradient. Next, change the first Color Stop to white with a 80% Opacity and change the last Color Stop to white with 0% Opacity.

Step 11
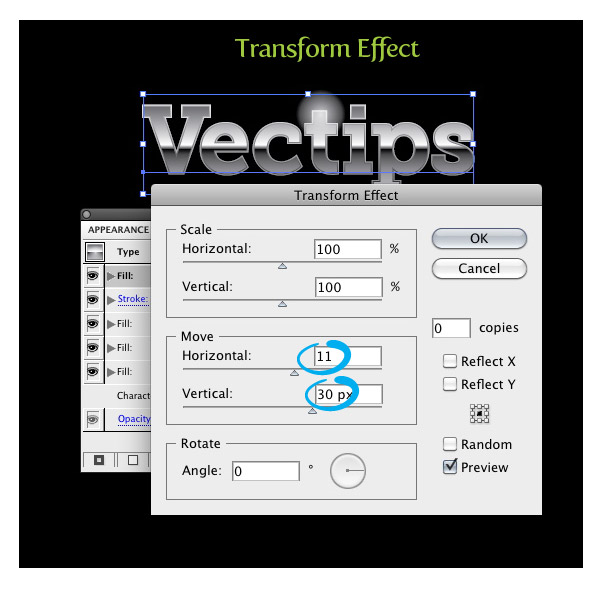
We can position the burst wherever we like. To do this, make sure the same item is selected in the Appearance panel as the previous step and go Effect > Distort & Transform > Transform. In the Transform Effect dialog, change the Move Horizontal and Vertical positions to the desired amount.

Step 12
With the latest item select, press the Duplicate Selected Item button in the Appearance panel. Select the new duplicated item and press the arrow to the left of it in the Appearance panel, showing all the effects in the item. Click on Ellipse to bring up the Shape options and change the Absolute Width and Height to 25px.

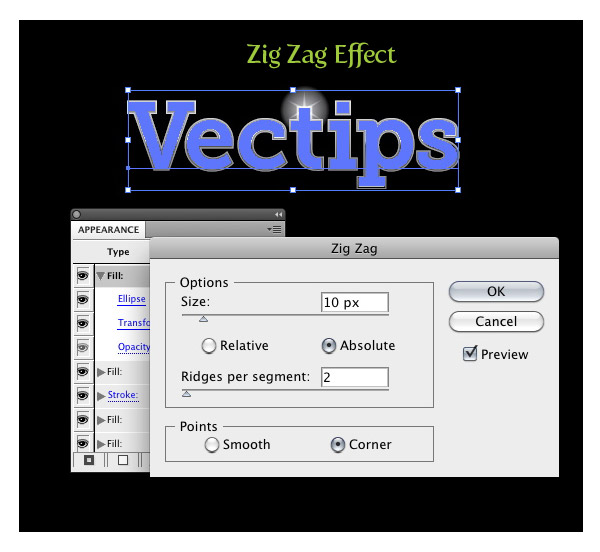
Step 13
With the adjusted ellipse still selected in the Appearance panel, go Effect > Distort & Transform > Zig Zag. In the Zig Zag dialog, change the Size to 10 px and the Ridges to 2 (you might have to change the Size to more or less depending on the original size of your text).

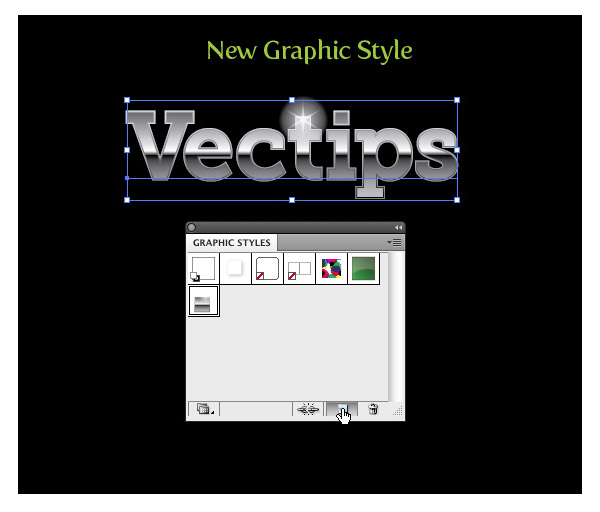
Step 14
We are done! That was pretty easy. You can easily create this effect without the Appearance panel, but creating this effect like in this tutorial you can easily adjust anything with the text without changing the effect. It is also a good idea to create a Graphic Style for easy implementation to other text and objects within Illustrator. Simply select the text with the metal treatment and press the New Graphic Styles button in the Graphic Styles panel. Now just select some text or other object and select your new Graphic Style!

Final Image
Below is the final image with a couple of other fonts and object with the applied Graphic Style.

サイト内検索
イラストレータの勉強
グラデーションと分割 図形と合流・型抜き ロゴマークの作成 テキスト落書き VECTIPS Logo Vectortuts Logo 水滴の作り方 WATER グラデーション背景 竹 リボン 薬カプセル かぼちゃ 緑の玉 亀さん 気球 花びら つやのある球 ロゴ vectips ロゴ Zee ロゴ 風船 ロゴ UPWARD ロゴ ZERO ロゴ VECTORS ロゴ VECTORSその2 ロゴ WOOF ロゴ Don't Break ロゴ Smooth ロゴ VECTORSその3 ロゴ VECTORSその4 ロゴ VECTORSその5 ロゴ VECTORSその6 ロゴ VECTORSその7 ロゴ VECTORSその8 ロゴ VECTTIPSその1 ロゴ VECTTIPS その2 ロゴ VECTTIPS その3 ロゴ VECTTIPS その4 ロゴ VECTTIPS その5 ロゴ VECTORSその8 ロゴ VECTORSその9 ロゴ VECTTIPS その6 ロゴ ROMERO WEEK ロゴ VECTORSその10 ロゴ ECLIPS ロゴ ROCKEY ロゴ VECTORSその11 ロゴ VECTORSその12 ロゴ Tutorial Shock ロゴ VECTORSその13 ロゴ VECTORSTUTS ロゴ ARCADE LOVE ロゴ Zeeその2 ロゴ VECTORS PUFFS イラスト1 イラスト2 イラスト3 イラスト4 イラスト5 イラスト6 夜空 3D ロゴ 葉と水玉とテントウムシ イラスト10 イラストカーテン イラスト木目 イラスト 幻想 イラスト メッシュの葉 イラスト 靴 イラスト 家 イラスト9 イラストレータ フォトショップ イラストレータV10の使い方デザインの勉強
デザインの基礎 AIRに挑戦 AOBADAIに挑戦 DOWNFALLに挑戦 フレームに挑戦 BOXグラフに挑戦 LUCKに挑戦 オレンジに挑戦 リングに挑戦 STORMに挑戦テキストにチャレンジ
カタカナ入力 七夕様 相田みつをの世界 誕生石 誕生石と誕生花 フランスの国旗 ドイツの国旗 イタリアの国旗 日本の国旗 ロシアの国旗 シャガール 犬のおまわりさん 拡張子 メニュー パン 世界の国旗 気になる言葉2 気になる言葉3 大きな古時計 オリエント急行 お料理教室 おしながき パソコン専門用語 地図・・・PC検定 メニュー 紅茶 特殊文字 占いいろいろ ウォルトディズニー 全館停電 ひまわり図鑑 ゆり図鑑 テキスト 初級 テキスト 中級① テキスト 中級② テキスト 上級① テキスト 上級② アロマセラピー講座1 あなたと薬 アロマセラピー講座2 オーストラリアの動物 美人が作るレシピ ブログ お料理知恵袋 ゆば ドトールコーヒー物語 地震 円の国際化 福原 愛 振り込め詐欺 楽しいガーデニング ガーリック クリップアートの色を 埼玉の観光 山梨の観光 ゴールデンウィーク はがきで挨拶 敗戦の時 阪神タイガース ハワイに行こう ヒアルロン酸 肥満の知識 ほくろがガンに要注意 今すぐトライ インターネットで調べよう ITニュース 日本のお茶 時代を切り開いた女性1 時代を切り開いた女性2 地獄めぐり 時間割 スポーツの審判 花粉症 段落番号の設定 神奈川県 漢文とは中国語か? 阪神タイガース 漢字の偏見 関節痛 ゴールデンウィーク 簡単お弁当レシピ キーボード 国民年金 暮らしを楽しく 草花図鑑その1 草花図鑑その2 行頭文字の設定 段落番号の設定 主な国際機構 浅田真央のプロファイル 数学図形の問題1 パソコンについて 中原中也 オーガニックコットン1 オーガニックコットン2 落ち葉の森 お大事に 奥の細道 ページ番号の設定 埼玉の観光 ラーメン博物館 レシピ1 レシピ2 連絡網 履歴書 竜宮城 竜宮城バザー 世界の気候 脂肪を燃やせ 資格 四季折々の野菜 春 四季折々の野菜 冬 下町で 食品の分類 生涯学習 生姜と豚肉 四季の折々野菜(春) 四季折々の野菜 秋 四季の野菜 春 下町で遊ぼう そばの献立 サッカー世界標準 スターバックス すだちとかぼす スーパーサッカー 数学の問題2 体内チェック 寅さんシリーズ1 寅さんシリーズ2 寅さんシリーズ3 寅さんシリーズ4 海から吹く風 横浜ベースターズ 郵便払込み 湯河原独歩の湯 ゆかた祭り模写は意外と簡単
大黒様 着物の柄 富岳百景 ベートーベン オペラ座 ミニー ゴメン 母の日 ドラゴンボール 潮干狩りパソコン教室
パソコン教室の特徴 会員の最大の特典は? パソコン教室の会員の種類 すべて個人指導で、解りやすく 出張!パソコン家庭教師 追加受講する場合 日曜教室、始めました パソコン教室の料金体系何を学ぶか?
どんなサービスか? 学べるソフト一覧 ホームページを作ろう パワーポイントを勉強しよう 模写の勉強 デザインの基礎 ビデオの編集をやってみよう。




