イラストレータでデザインをやってみましょう
Illustrator Tutorial: 3D Cubic Text Effect

Learn to create a nice 3D cubic text effect in Illustrator. This tutorial will teach you how to use 3D tools to create 3D cubes from squares. You will also learn other blending techniques to create the see through cubes! So start learning today.
3D Cubic Text Effect
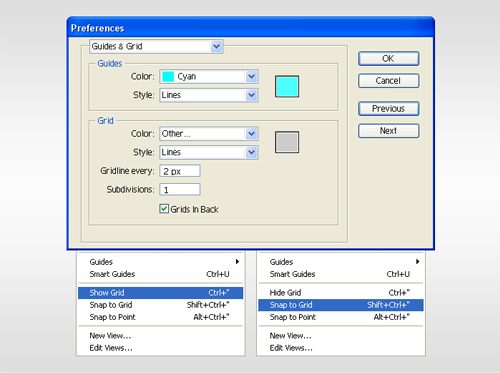
1. Create a 700 by 300px document. First, turn on the Grid (View > Grid) and the Snap to Grid (View > Snap to Grid). Next, you’ll need a grid every 2px. Go to Edit > Preferences > Guides & Grid, enter “2″ in the “Gridline every” box and “1″ in the “Subdivisions” box. You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to replace the unit of measurement to pixels from Edit > Preferences > Unit > General. Al these options will significantly increase your work speed.

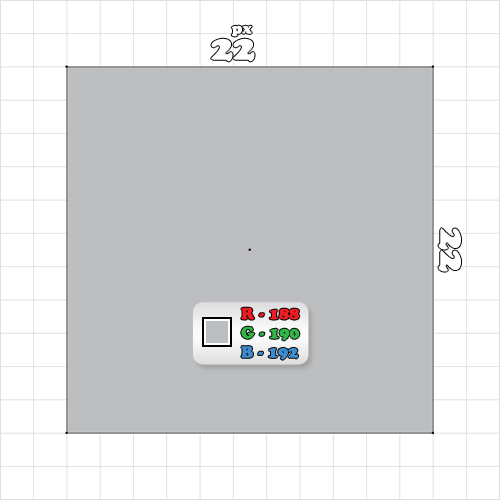
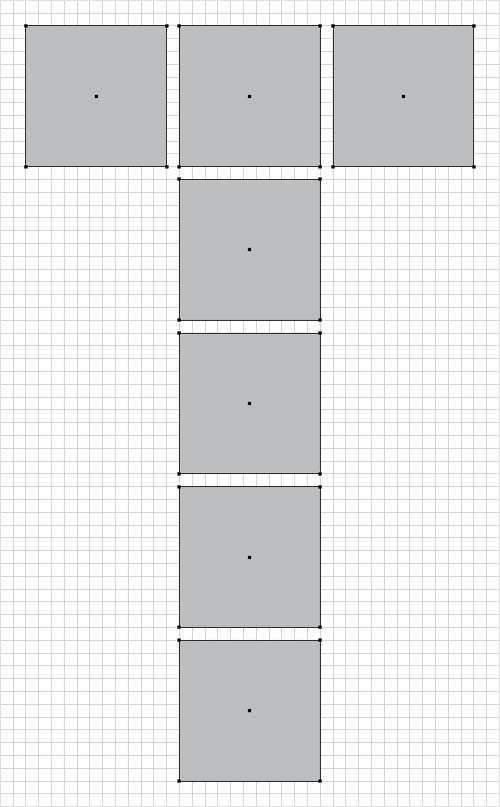
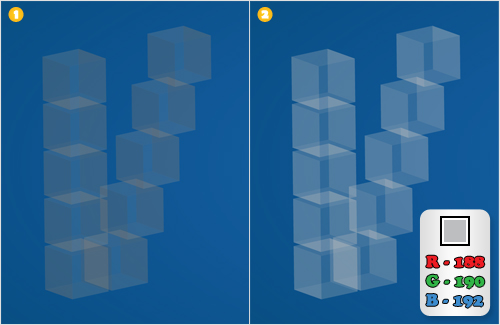
2. Start with the Rectangle Tool(M). Create a 22 by 22px square and fill it with R=188 G=190 B=192.

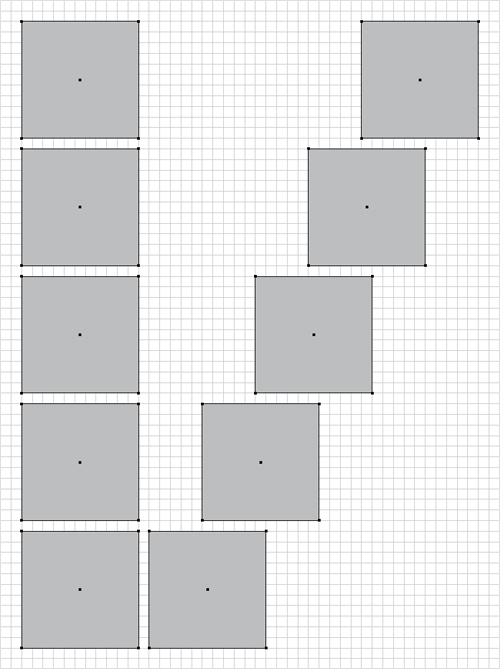
3. Pick the Selection Tool(V), select the square, hold Alt then click on this shape and drag. You should get a copy of the square. Repeat this technique to create several copies. Use these new shape to create your letters. Leave 2px between each copy. The snap to grid will ease your work.







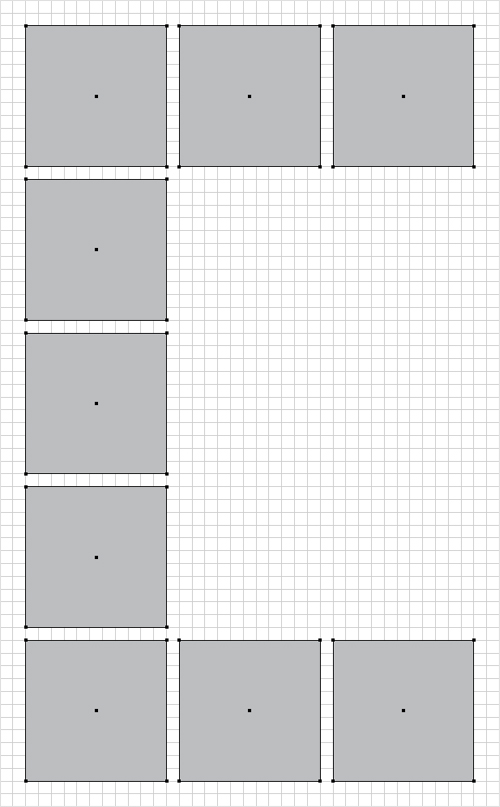
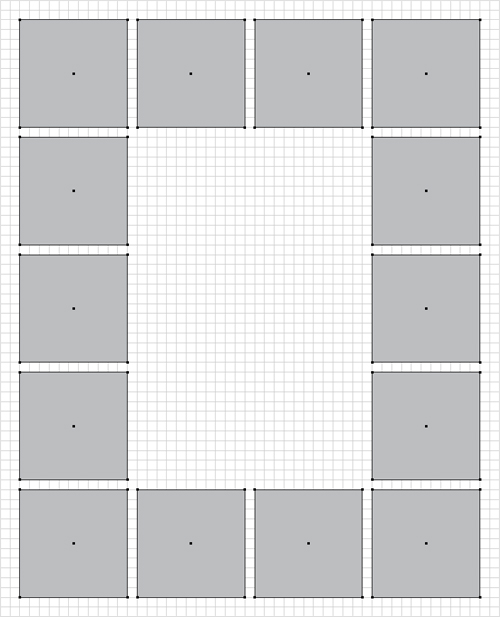
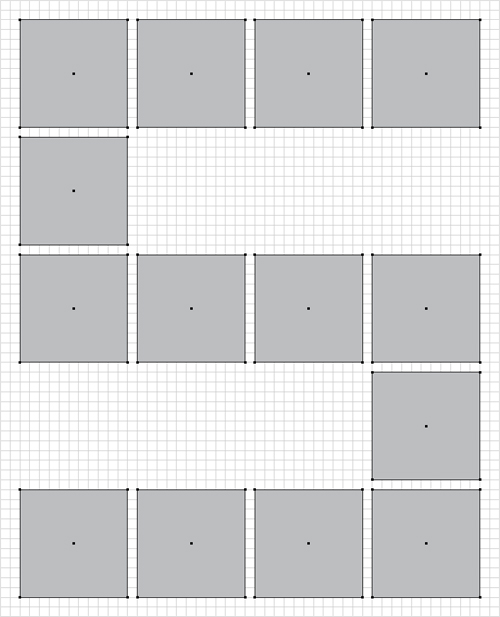
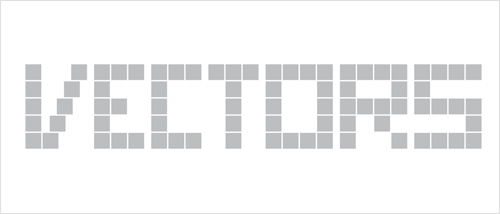
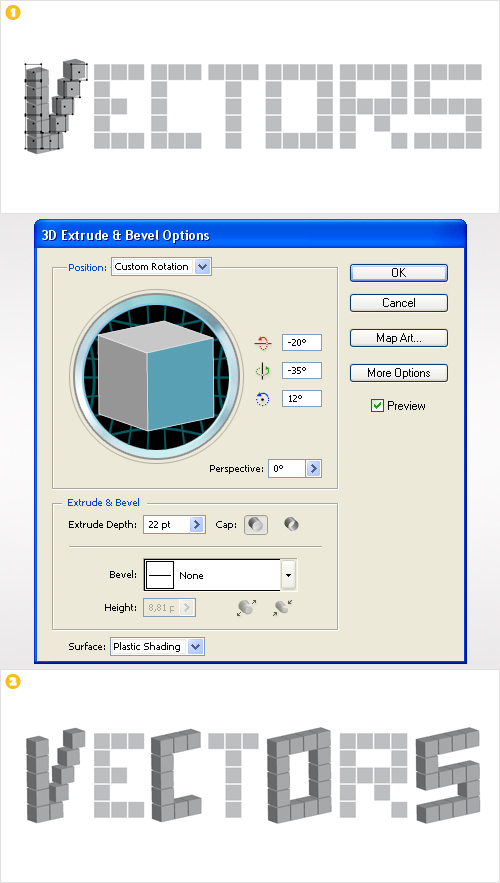
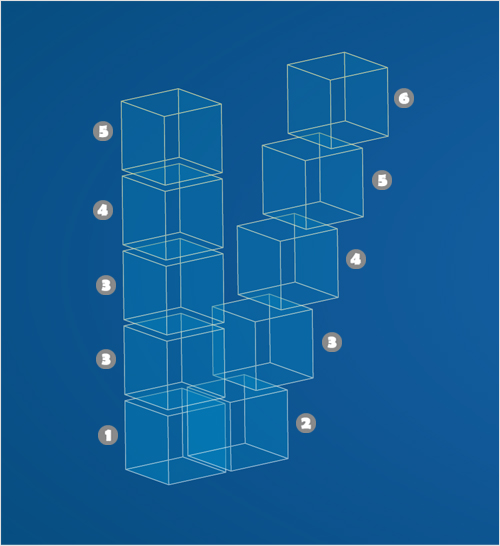
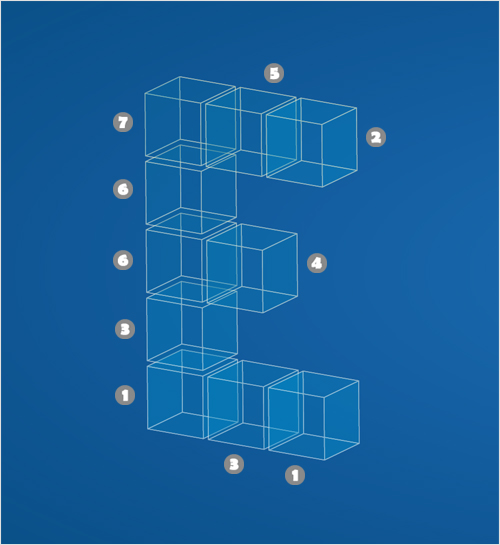
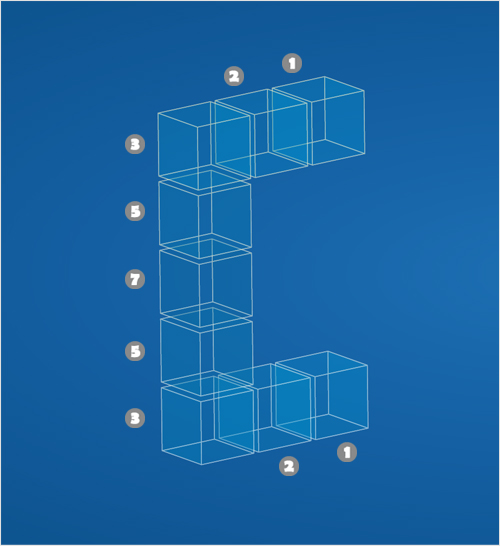
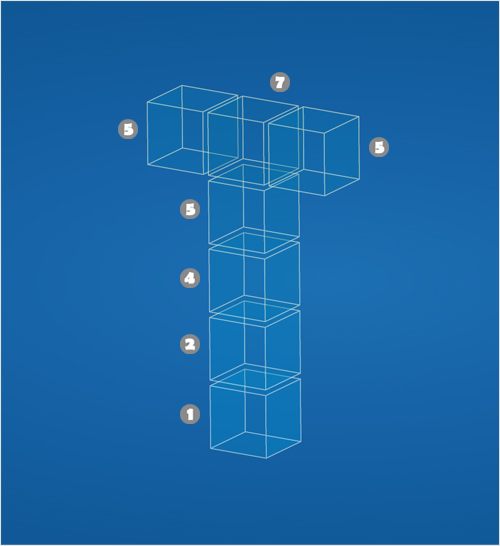
4. This is how your work should look like so far. Select the squares that make up the first letter and group them (Ctrl + G). Reteat the same technique for the rest of the letters.

5. Select the first letter group and go to Effect > 3D > Extrude & Bevel. Enter the data shown below then click OK. Select every two group and add the same 3D effect.

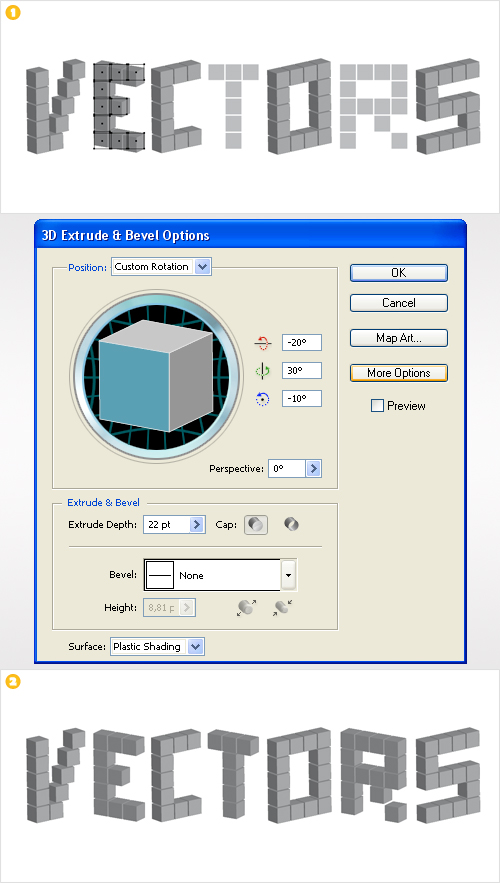
6. Select the rest of the groups and go again to Effect > 3D > Extrude & Bevel. Enter the data shown below then click OK.

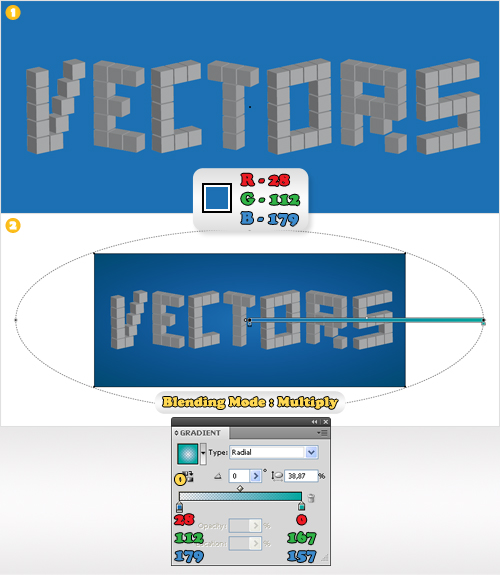
7. Now, let’s add the background. Pick the Rectangle Tool (M) and create a 700 by 300px shape. Fill it with R=28 G=112 B=179 then hit Shift + Ctrl + [ to move it in the bottom of the Layers panel, behind the rest of the shapes. Reselect this rectangle, open the fly-out menu of the Appearance panel and click on Add New Fill. This should add a second fill for your shape. Select it and use the radial gradient shown in the second image. Take a closer look at the gradient image. You'll notice a yellow zero above the left gradient slider. It means that you need to select that slider and lower its opacity to 0%. Reselect this second fill and change its blending mode to Multiply. Finally, lock this rectangle. That way you won't select or move it accidentaly.

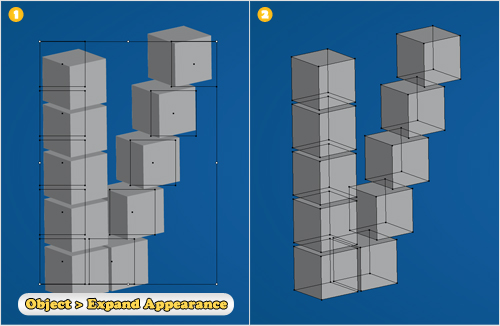
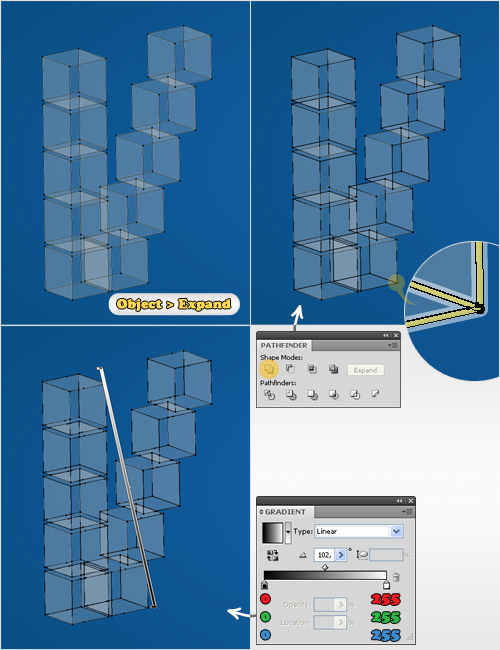
8. Let's focus on the first group. Select it and go to Object > Expand Appearance. Select the resulting group, hit Shift + Ctrl + G three times then hit Ctrl + G once. Thus you get rid of all the groups and subgroups and you keep only one.

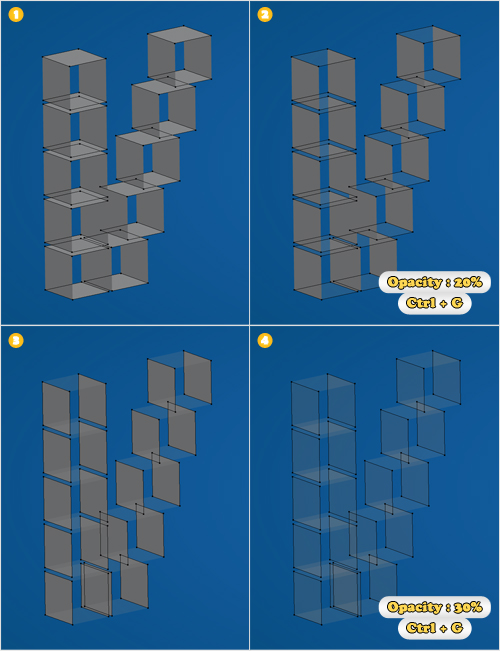
9. Next, you will need to organize the shapes made in the previous step. Pick the Selection Tool (V) and select the front shapes. Lower their opacity to 10% then group them (Ctrl + G). Make this group invisible (for the moment). Continue with the Selection Tool (V). This time select the back shapes, lower their opacity to 10% and group them (Ctrl + G). Make it invisible too.

10. Select the top and bottom shapes. Lower their opacity to 20% and group them (Ctrl + G). Select the left and right shapes. Lower their opacity to 30% then group them (Ctrl + G).

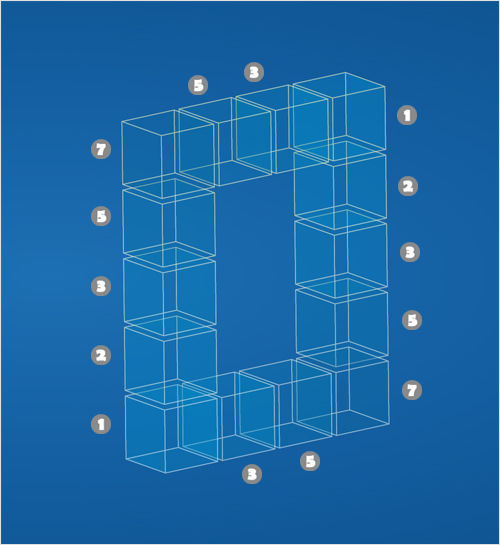
11. Turn the groups made in step 9 back to visible. Now you letter should look like in the first image. Select all the components and fill them with R=188 G=190 B=192.

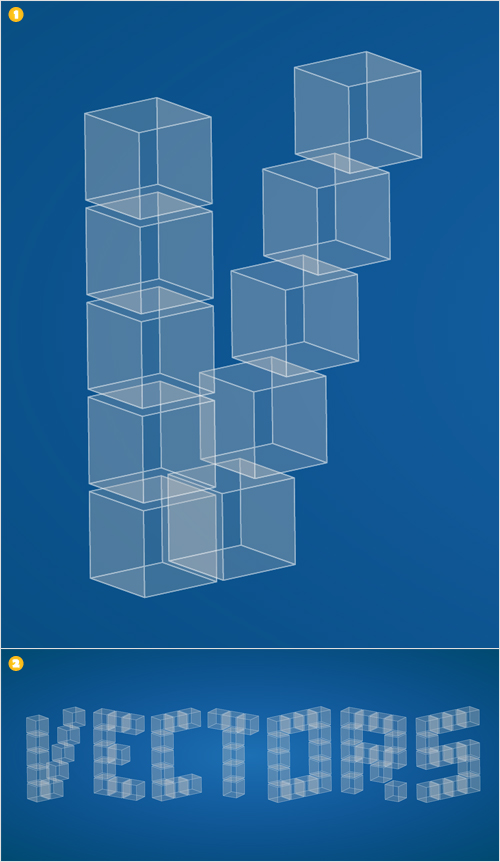
12. Repeat the same techniques for the rest of your letters. This might take you some time but it's a good practice, especially when you're a beginner.

13. Now that you finished editing all the letters let's focus again on the first group. You need to ungroup and reorganize your shapes. This being said, select the groups and hit Shift + Ctrl + G. Now, you need to create a group for each cube. Start with the top one. Select all six shapes and hit Ctrl + G. Continue with the rest of the cubes.

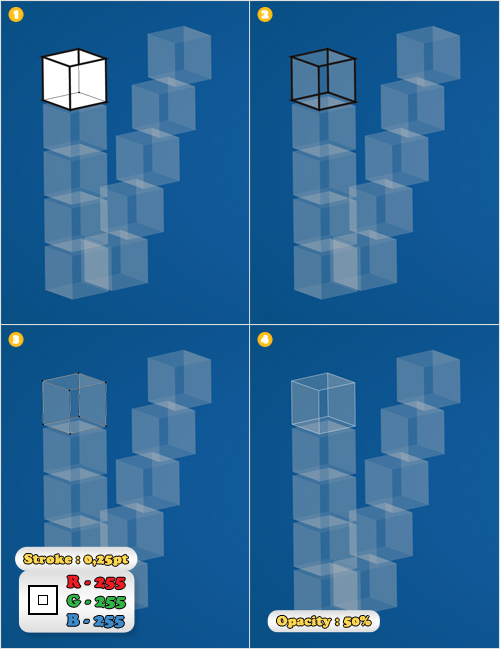
14. Next, you need to add a discrete stroke for each cube. Select the first group, hit Ctrl + C then hit Ctrl + F. This will create a copy of your group. Select it and hit the D key. This will fill your shapes with the default colors (a white fill and a black stroke). Change the fill color to none, decrease the stroke size to 0,25px, make it white then open the Stroke panel and click on the Round Join button. Finally, select the entire group copy and lower its opacity to 50%.

15. Repeat the same techniques for the rest of the cubes then move to the next letters.

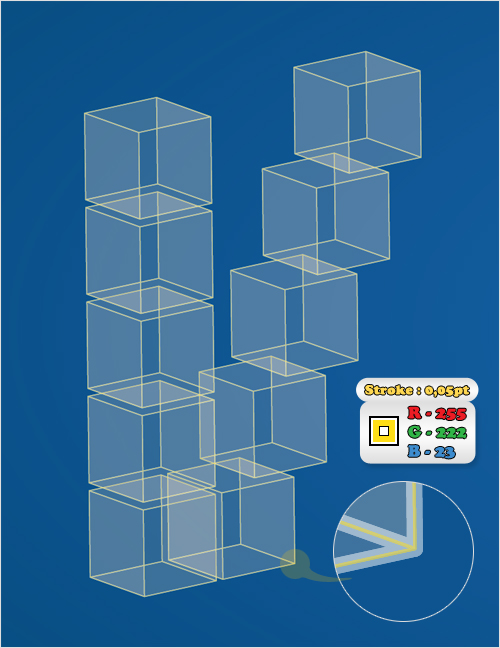
16. Again, focus on the first group. Duplicate the groups made in the previous step (the ones with the white stroke). Select these copies, decrease the stroke size to 0,05px and change the color to R=255 G=222 B=23.

17. Duplicate the groups made in the previous step. Select all these copies and go to Object > Expand. Select the resulting shapes and click on the Unite button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the final image.

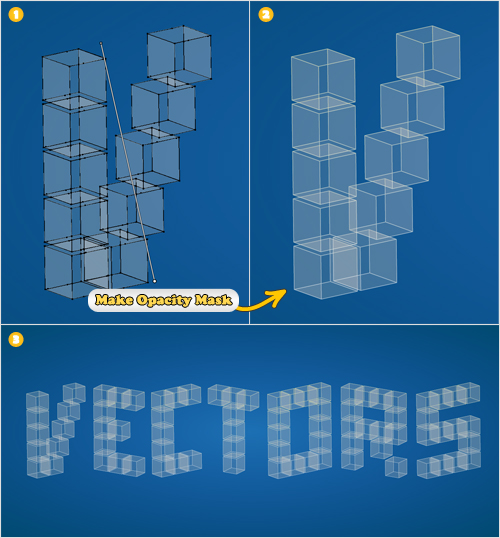
18. Now you'll mask a part of the yellow strokes. First, open the Transparency panel then select the groups with yellow stroke and group them (Ctrl + G). Select this new group along with the shape made in the previous step, open the fly-out menu of the Transparency panel and click on Make Opacity Mask.

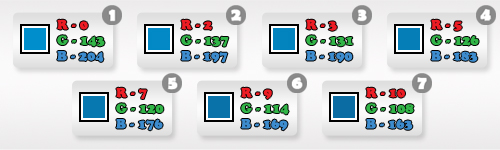
19. Add a new color group in your Swatches panel and fill it with the seven colors shown below. I named them from 1 to 7. You can do the same.

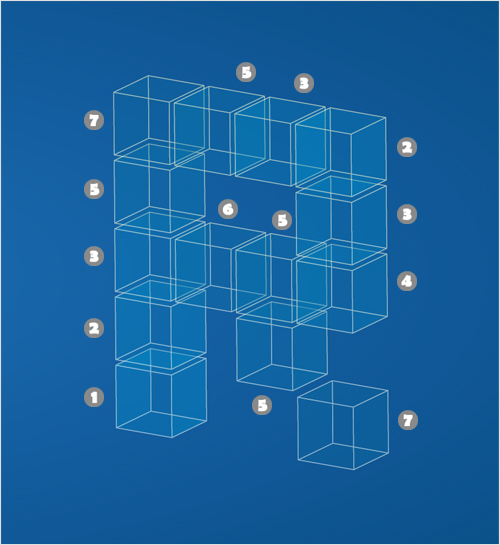
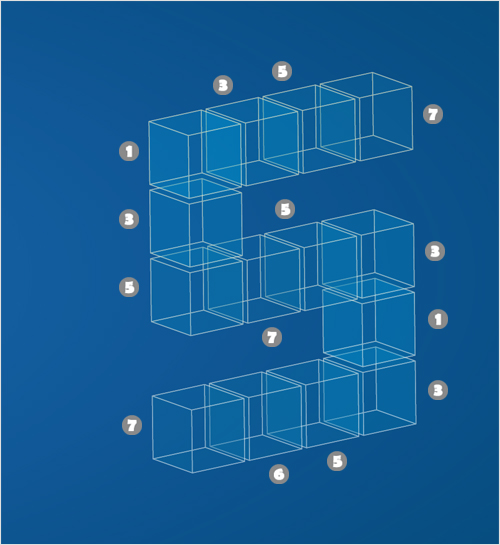
20. Now it's time to replace the fill color for each cube group. Make sure that you're not selecting the stroked groups. Select each groups separately and fill it with the colors shown below. If you're using different letters try to use the saved colors to get a nice fade effect.







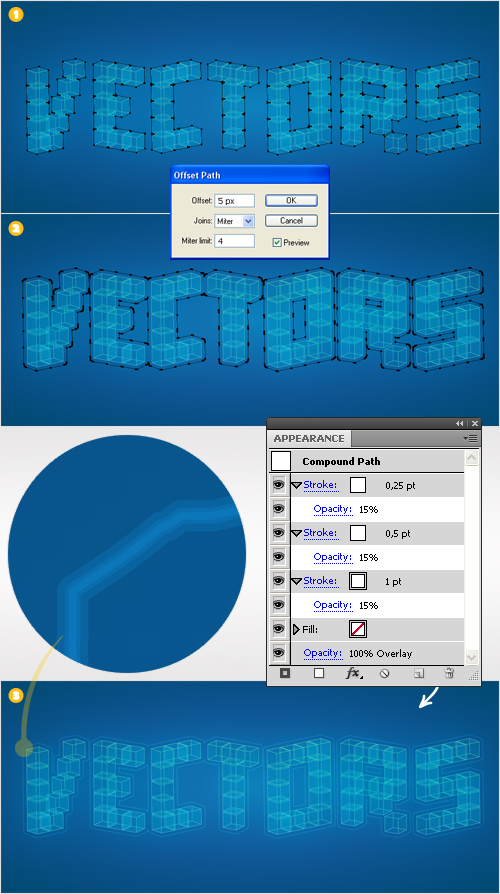
21. Next, we'll add some effect for the entire text. Duplicate the groups edited in the previous step. Select these copies, click on the Unite button from the Pathfinder panel then go to Object > Compound Path > Make. Fill the resulting path with R=0 G=167 B=157. Change its blending mode to Overlay then go to Effect > Stylize > Outer Glow. Enter the data shown below then click OK. Finally, select the fill from the Appearance panel and lower its opacity to 15%.

22. Select the shape made in the previous step and go to Object > Path > Offset Path. Enter a 5px Offset and click OK. Select the resulting shape, remove the Inner Glow effect and fill it with none. Add a 1px, white stroke and lower its opacity to 15%. Select it (from the Appearance panel), open the Stroke panel, click on Round Join button then click on the Duplicate Selected Item from the Appearance panel. This will add a copy of the existing stroke. Select it and decrease its size to 0,5px. Duplicate this new stroke. Select this new copy and decrease its size to 0,25px.

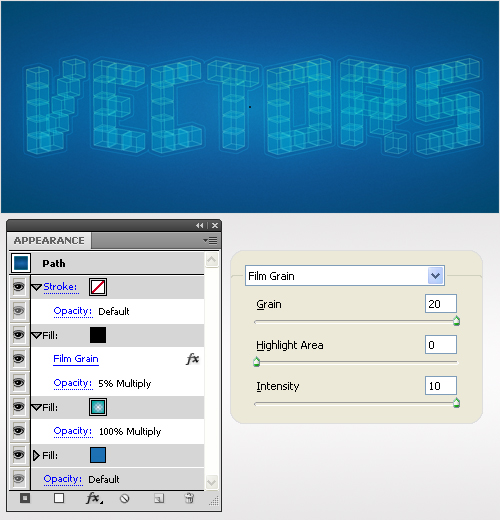
23. Finally, unlock the background shape and add a new, black fill. Change its blending mode to Multiply, lower its opacity to 5% then go to Effect > Artistic > Film Grain. Enter the data shown below, click OK and you're done.

サイト内検索
イラストレータの勉強
グラデーションと分割 図形と合流・型抜き ロゴマークの作成 テキスト落書き VECTIPS Logo Vectortuts Logo 水滴の作り方 WATER グラデーション背景 竹 リボン 薬カプセル かぼちゃ 緑の玉 亀さん 気球 花びら つやのある球 ロゴ vectips ロゴ Zee ロゴ 風船 ロゴ UPWARD ロゴ ZERO ロゴ VECTORS ロゴ VECTORSその2 ロゴ WOOF ロゴ Don't Break ロゴ Smooth ロゴ VECTORSその3 ロゴ VECTORSその4 ロゴ VECTORSその5 ロゴ VECTORSその6 ロゴ VECTORSその7 ロゴ VECTORSその8 ロゴ VECTTIPSその1 ロゴ VECTTIPS その2 ロゴ VECTTIPS その3 ロゴ VECTTIPS その4 ロゴ VECTTIPS その5 ロゴ VECTORSその8 ロゴ VECTORSその9 ロゴ VECTTIPS その6 ロゴ ROMERO WEEK ロゴ VECTORSその10 ロゴ ECLIPS ロゴ ROCKEY ロゴ VECTORSその11 ロゴ VECTORSその12 ロゴ Tutorial Shock ロゴ VECTORSその13 ロゴ VECTORSTUTS ロゴ ARCADE LOVE ロゴ Zeeその2 ロゴ VECTORS PUFFS イラスト1 イラスト2 イラスト3 イラスト4 イラスト5 イラスト6 夜空 3D ロゴ 葉と水玉とテントウムシ イラスト10 イラストカーテン イラスト木目 イラスト 幻想 イラスト メッシュの葉 イラスト 靴 イラスト 家 イラスト9 イラストレータ フォトショップ イラストレータV10の使い方デザインの勉強
デザインの基礎 AIRに挑戦 AOBADAIに挑戦 DOWNFALLに挑戦 フレームに挑戦 BOXグラフに挑戦 LUCKに挑戦 オレンジに挑戦 リングに挑戦 STORMに挑戦テキストにチャレンジ
カタカナ入力 七夕様 相田みつをの世界 誕生石 誕生石と誕生花 フランスの国旗 ドイツの国旗 イタリアの国旗 日本の国旗 ロシアの国旗 シャガール 犬のおまわりさん 拡張子 メニュー パン 世界の国旗 気になる言葉2 気になる言葉3 大きな古時計 オリエント急行 お料理教室 おしながき パソコン専門用語 地図・・・PC検定 メニュー 紅茶 特殊文字 占いいろいろ ウォルトディズニー 全館停電 ひまわり図鑑 ゆり図鑑 テキスト 初級 テキスト 中級① テキスト 中級② テキスト 上級① テキスト 上級② アロマセラピー講座1 あなたと薬 アロマセラピー講座2 オーストラリアの動物 美人が作るレシピ ブログ お料理知恵袋 ゆば ドトールコーヒー物語 地震 円の国際化 福原 愛 振り込め詐欺 楽しいガーデニング ガーリック クリップアートの色を 埼玉の観光 山梨の観光 ゴールデンウィーク はがきで挨拶 敗戦の時 阪神タイガース ハワイに行こう ヒアルロン酸 肥満の知識 ほくろがガンに要注意 今すぐトライ インターネットで調べよう ITニュース 日本のお茶 時代を切り開いた女性1 時代を切り開いた女性2 地獄めぐり 時間割 スポーツの審判 花粉症 段落番号の設定 神奈川県 漢文とは中国語か? 阪神タイガース 漢字の偏見 関節痛 ゴールデンウィーク 簡単お弁当レシピ キーボード 国民年金 暮らしを楽しく 草花図鑑その1 草花図鑑その2 行頭文字の設定 段落番号の設定 主な国際機構 浅田真央のプロファイル 数学図形の問題1 パソコンについて 中原中也 オーガニックコットン1 オーガニックコットン2 落ち葉の森 お大事に 奥の細道 ページ番号の設定 埼玉の観光 ラーメン博物館 レシピ1 レシピ2 連絡網 履歴書 竜宮城 竜宮城バザー 世界の気候 脂肪を燃やせ 資格 四季折々の野菜 春 四季折々の野菜 冬 下町で 食品の分類 生涯学習 生姜と豚肉 四季の折々野菜(春) 四季折々の野菜 秋 四季の野菜 春 下町で遊ぼう そばの献立 サッカー世界標準 スターバックス すだちとかぼす スーパーサッカー 数学の問題2 体内チェック 寅さんシリーズ1 寅さんシリーズ2 寅さんシリーズ3 寅さんシリーズ4 海から吹く風 横浜ベースターズ 郵便払込み 湯河原独歩の湯 ゆかた祭り模写は意外と簡単
大黒様 着物の柄 富岳百景 ベートーベン オペラ座 ミニー ゴメン 母の日 ドラゴンボール 潮干狩りパソコン教室
パソコン教室の特徴 会員の最大の特典は? パソコン教室の会員の種類 すべて個人指導で、解りやすく 出張!パソコン家庭教師 追加受講する場合 日曜教室、始めました パソコン教室の料金体系何を学ぶか?
どんなサービスか? 学べるソフト一覧 ホームページを作ろう パワーポイントを勉強しよう 模写の勉強 デザインの基礎 ビデオの編集をやってみよう。





