イラストレータでデザインをやってみましょう
Final Product What You'll Be Creating

Not Premium? This tutorial is available on the Tuts+ Marketplace
Learn MoreThis tutorial will show the intermediate Adobe Illustrator artist how to make a dramatic landscape environment. You should have a basic understanding of Adobe Illustrator tools before you begin this tutorial, as the tutorial moves at a rapid pace.
Step 1
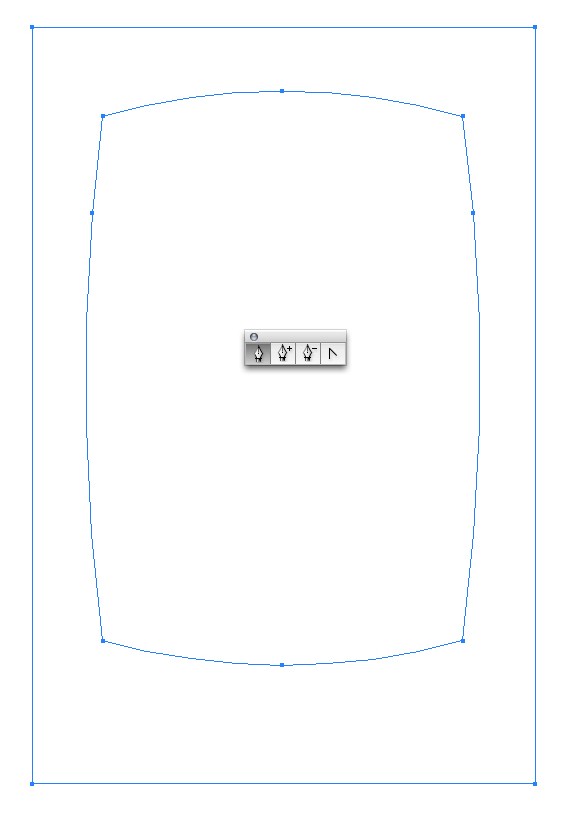
Start by drawing a matte that will cover the edges of the artwork. Put this artwork on its own layer and move it to the top of the Layers Palette.

Step 2
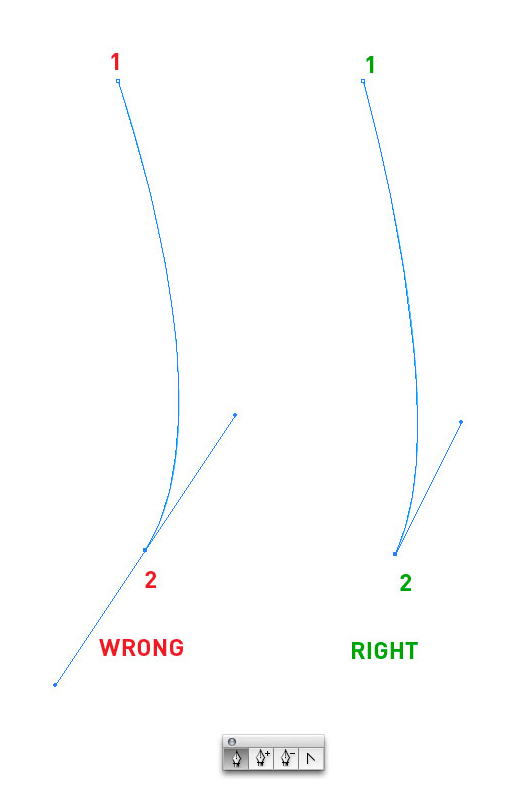
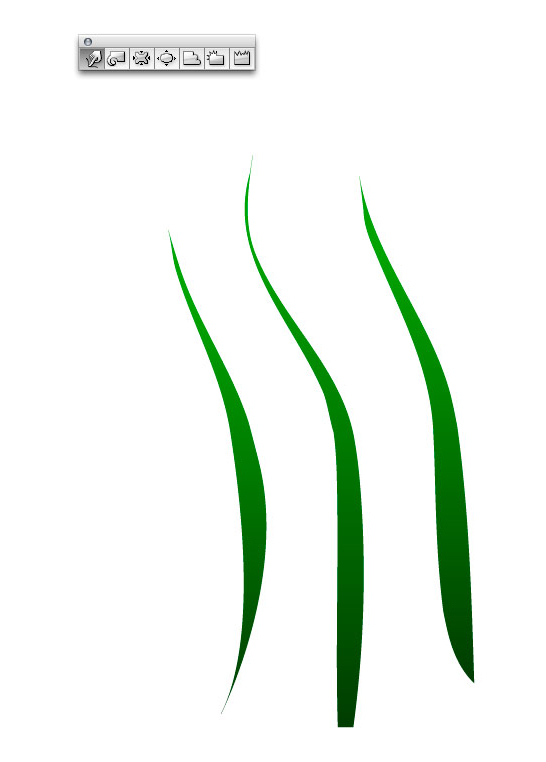
Easily make smooth grass using this technique. Using the Pen Tool, draw a slightly curved line. The trick to getting your lines flowing nicely is once you draw point 2 you have to click on that same point once more. In the "Wrong" diagram point 2 wasn’t clicked after it was drawn. In the "Right" diagram, point 2 was clicked after it was drawn.
You simply click using the Pen Tool, you don’t have to switch tools or anything. The reason you click twice on the same point is because the next point drawn will be directed back toward the top near point 1.

Step 3
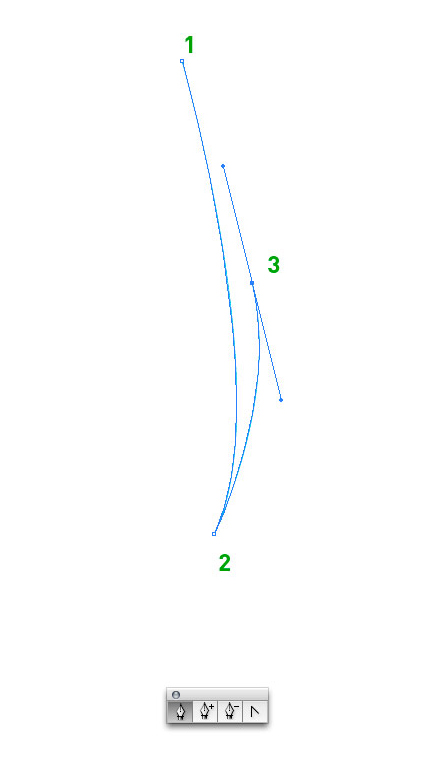
It’s better to draw a 3rd point instead of just going from point 1 to point 2 and back to the top (unless you’re fairly handy with the Pen Tool).

Step 4
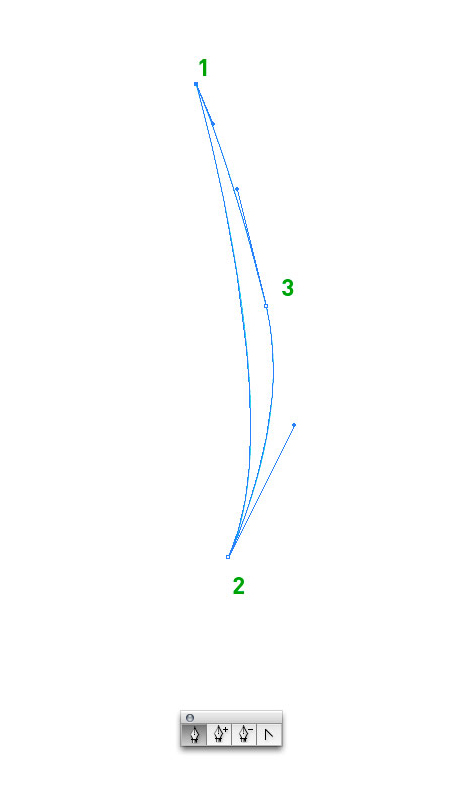
Now close the shape by going from point 3 to point 1.

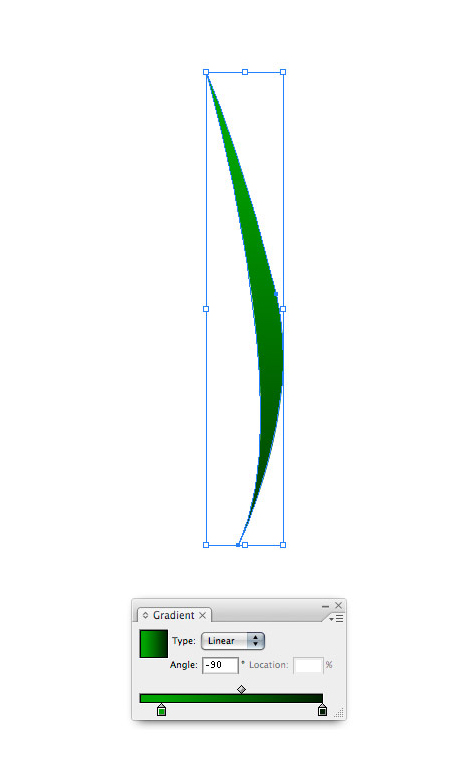
Step 5
Fill the grass with a gradient.

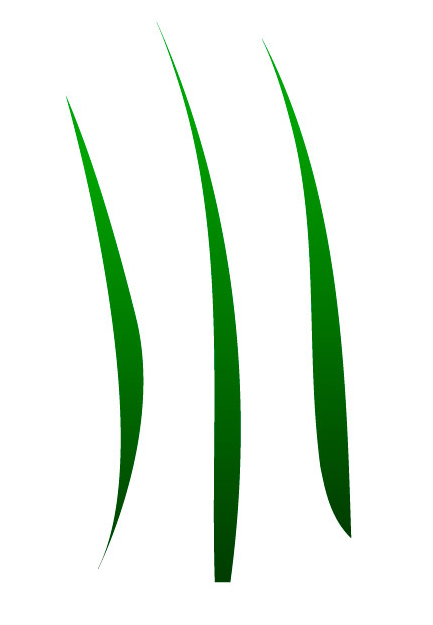
Step 6
Draw several more grass shapes that are slightly varied.

Step 7
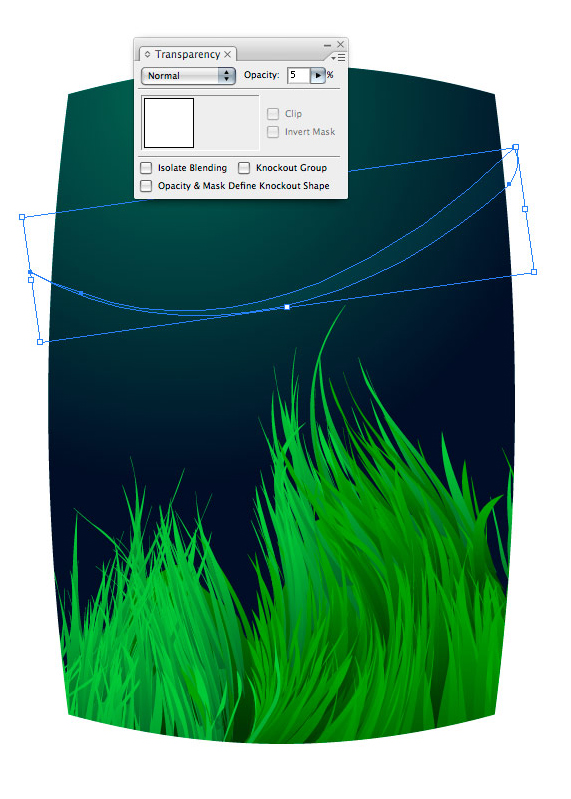
We achieve the curvy or windy effect by using the Warp tool.

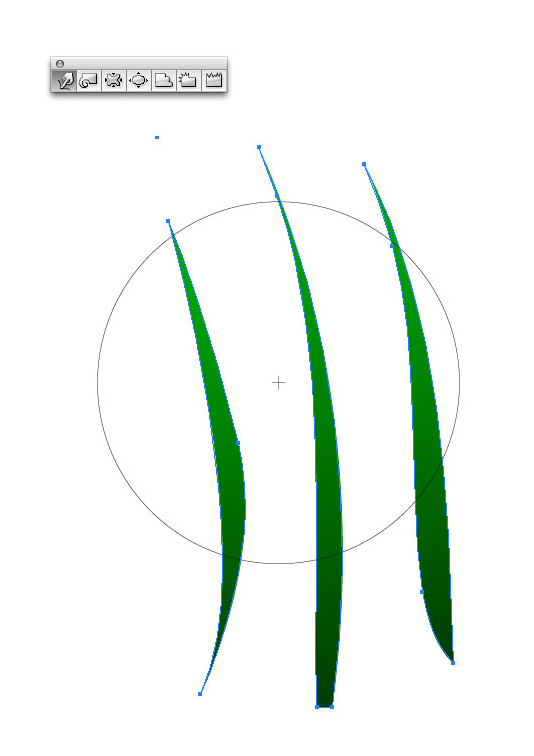
Step 8
Select all of your grass shapes. Then click and drag over your grass to distort it. It’s like painting, the further you drag the mouse, the more distorted the grass will become. The blue lines indicate how the grass will look once distorted.
Power Tip: Change the size and pressure of the distortion ring by double clicking on the icon in the palette.

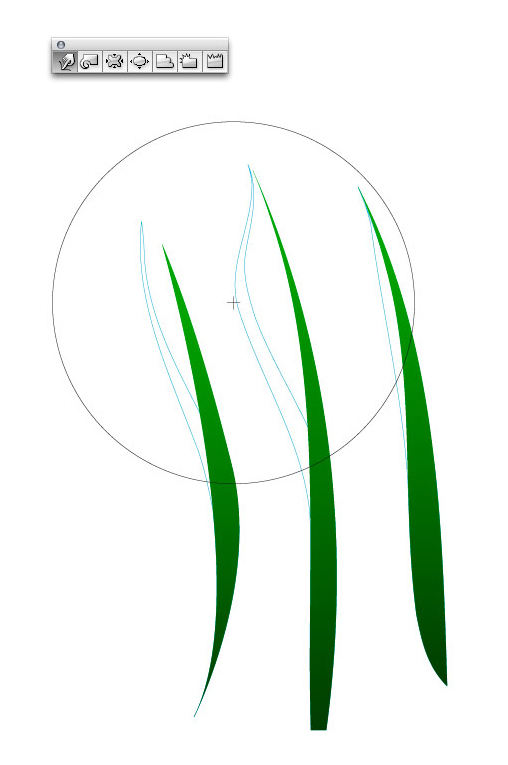
Step 9
This is what the distorted grass looks like. You can distort the grass as many times as you like. However, the more distortion you do, the more likely the grass will become jagged and rough. So, adjust your pressure and size instead of distorting multiple times.

Step 10
Select a few blades of grass and vary the colors. Then copy and paste your grass shapes to quickly build up large areas.

Step 11
Notice how there are subtle color differences in the grass. This adds to the interest and realism of the grass.

Step 12
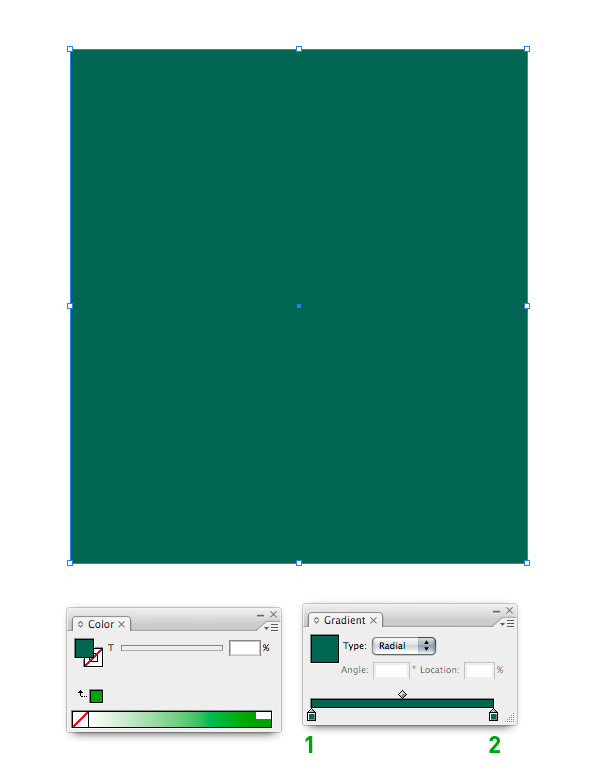
Draw a rectangle and select a moody green color. This rectangle will become the sky so it needs to have a gradient. The secret to making gradients transition smoothly from one color to the next is to start by making two of the same color points in the gradient palette (colors 1 and 2 are identical.)

Step 13
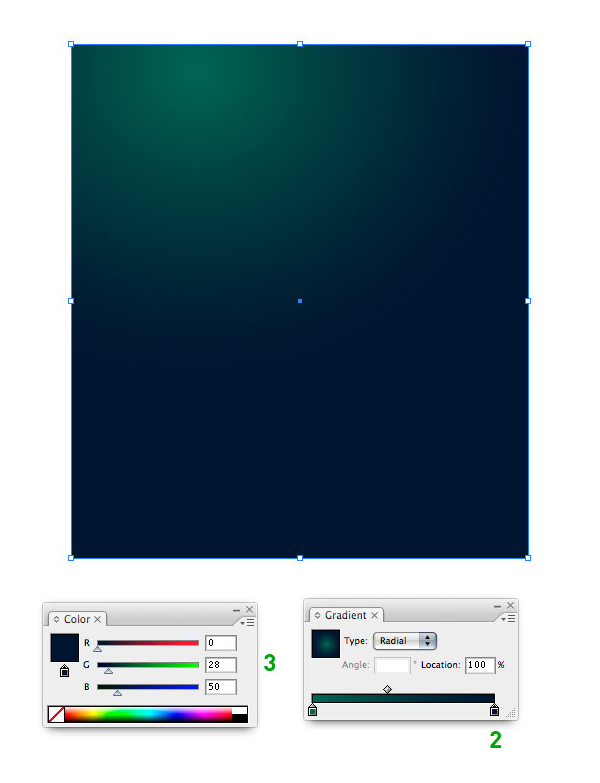
Select color 2 and change the slider shown at number 3 to achieve a smooth color shift.

Step 14
This is what your sky should look like.

Step 15
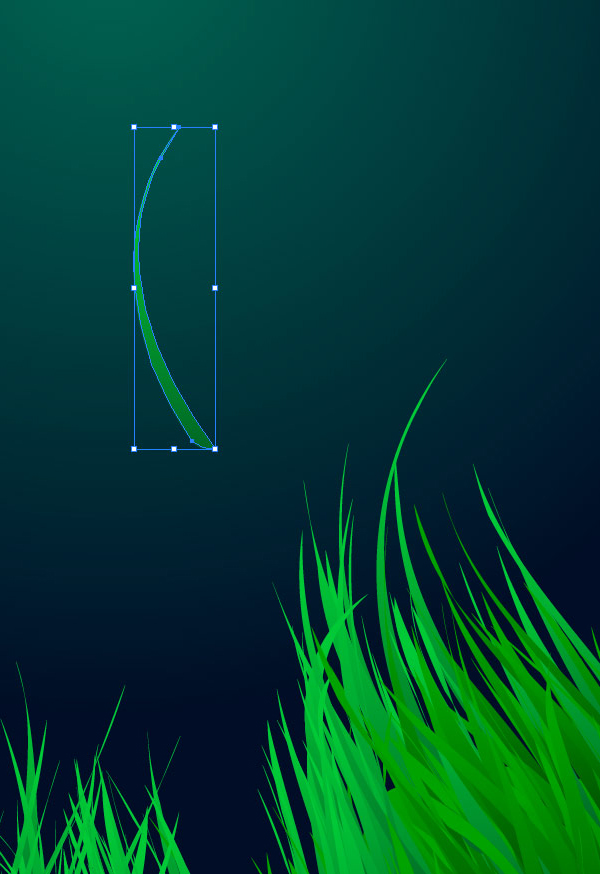
Copy and paste a blade of grass.

Step 16
Use the grass to make wispy shapes in the sky. Adjust the Opacity so that the shapes blend into the background.

Step 17
Copy and paste a few more grass shapes and vary their placement.

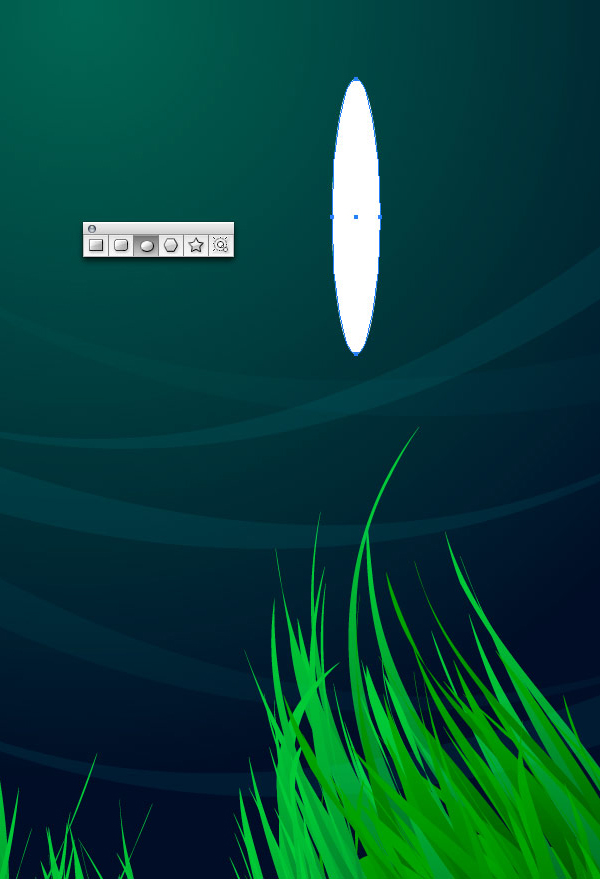
Step 18
To make the stars we’ll draw a narrow oval to start.

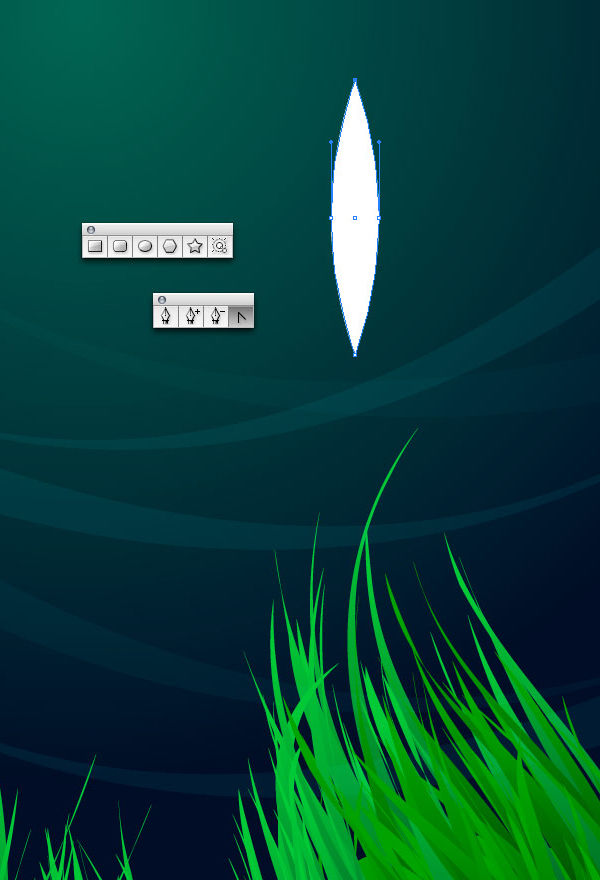
Step 19
Use the Convert Anchor Point tool and click on the top and bottom points of the oval to make them pointy.

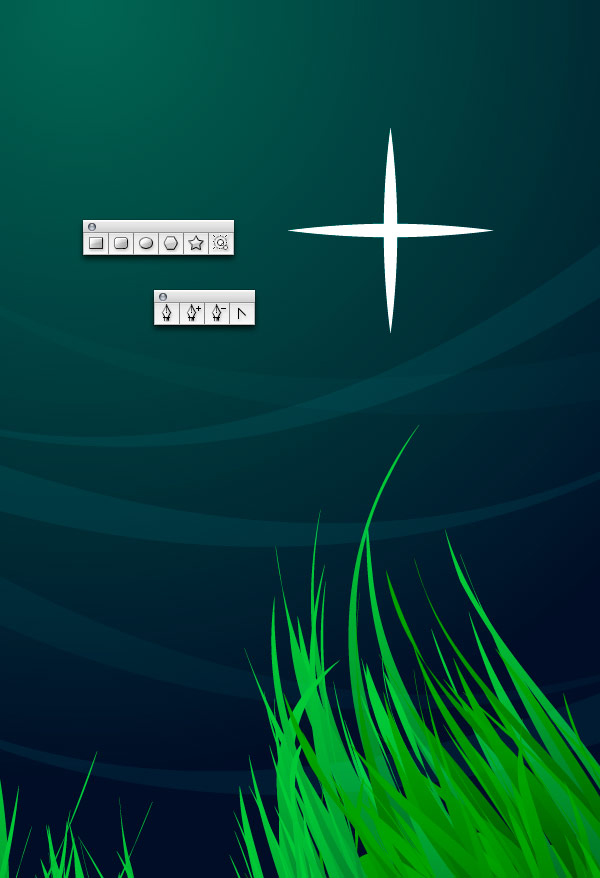
Step 20
Compress the oval, duplicate it, and rotate it to make a star.

Step 21
Copy and paste the star making sure to vary the size.

Step 22
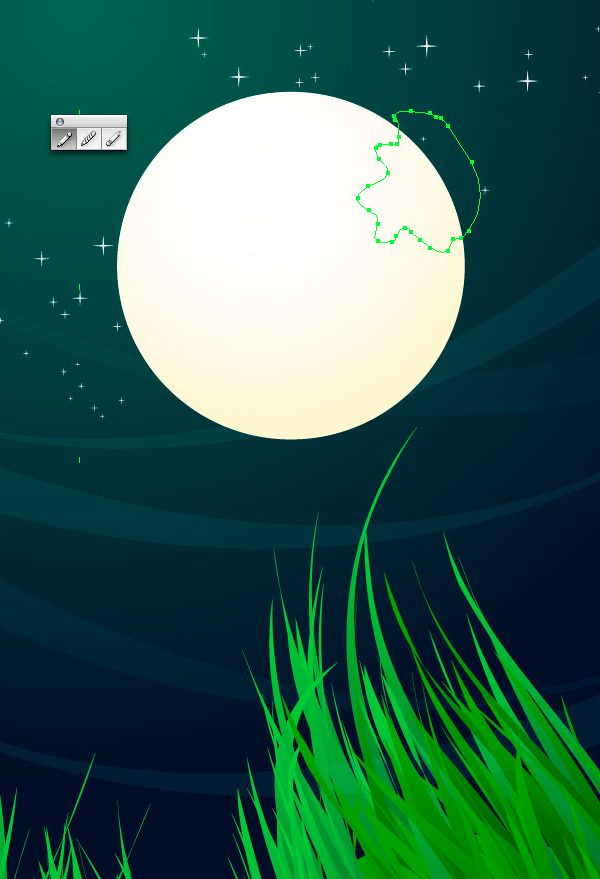
Draw a circle, which will become the moon. Using the Pencil tool draw arbitrary shapes that mimic the Moon’s craters. It’s OK to draw outside the Moon’s edges as we’ll eliminate the overlapping areas next.

Step 23
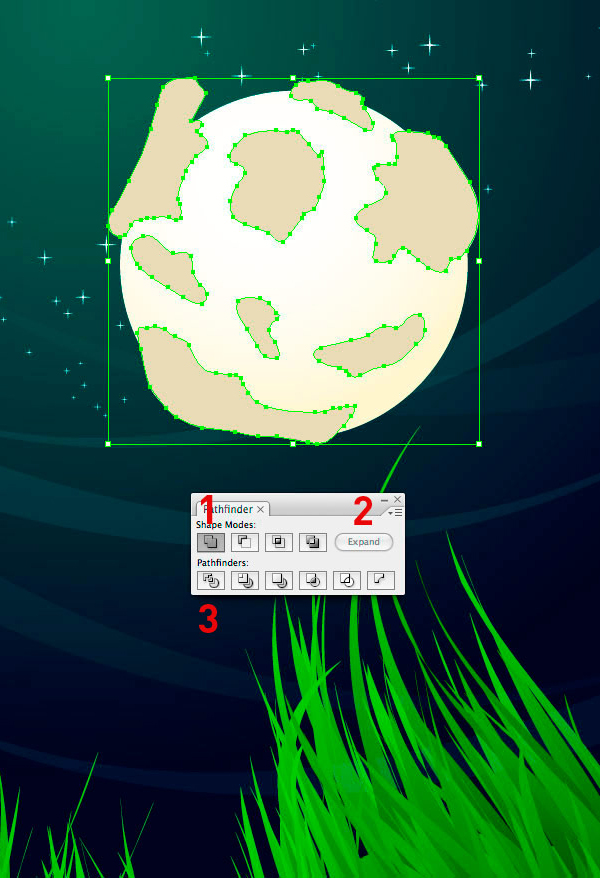
Using the Pathfinder Palette click the Add to Shape option to merge your individual Moon craters (1). After you merge them, click Expand (2). Select both the Moon and the newly merged craters then click Divide (3). Delete the unnecessary extra shapes from the edges.

Step 24
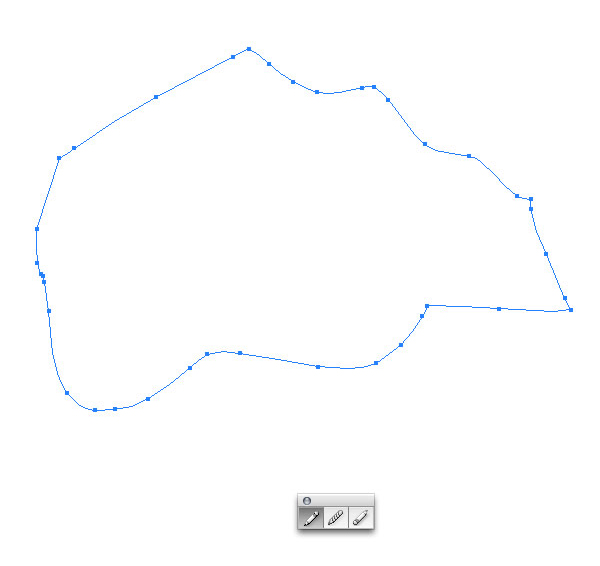
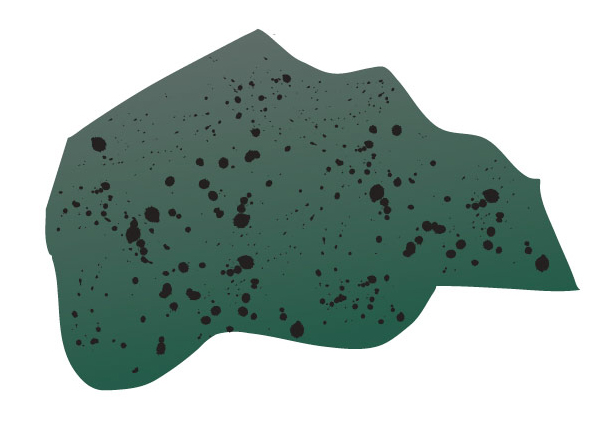
Make rocks by using the Pencil tool and drawing rough shapes like below.

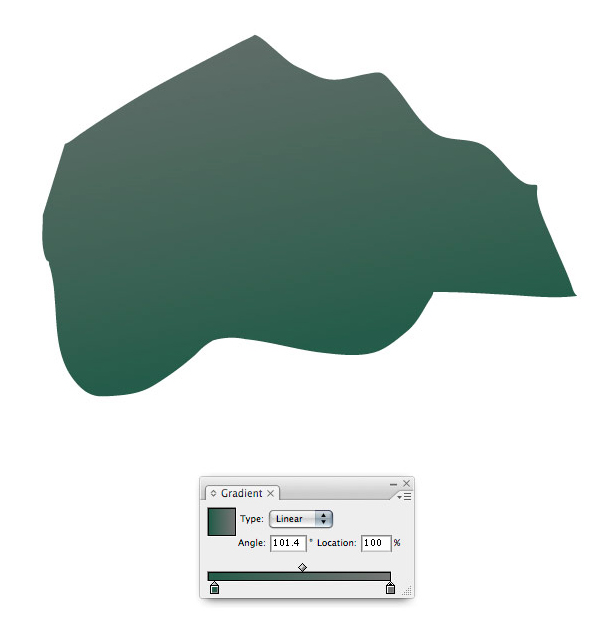
Step 25
Then add a gradient.

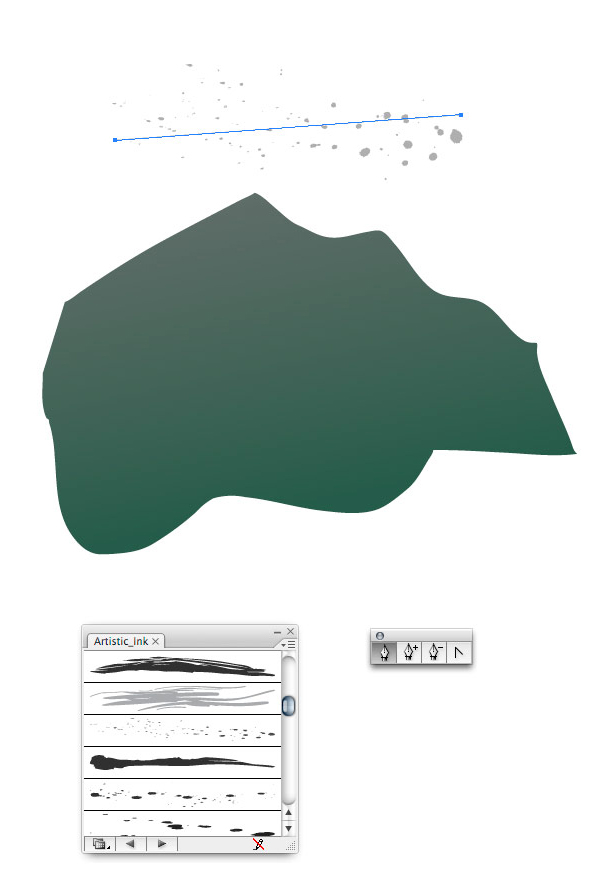
Step 26
Give your rock more detail by using the Artistic Ink palette (Window > Brush Libraries > Artistic > Artistic_Ink). For the example below, I’ve used Fire Ash Ink. Simply select the Pen tool, select the ink type, from the palette. Then draw a line (curved or straight). In order to see what you’ve drawn, make sure you have a stroke color specified.

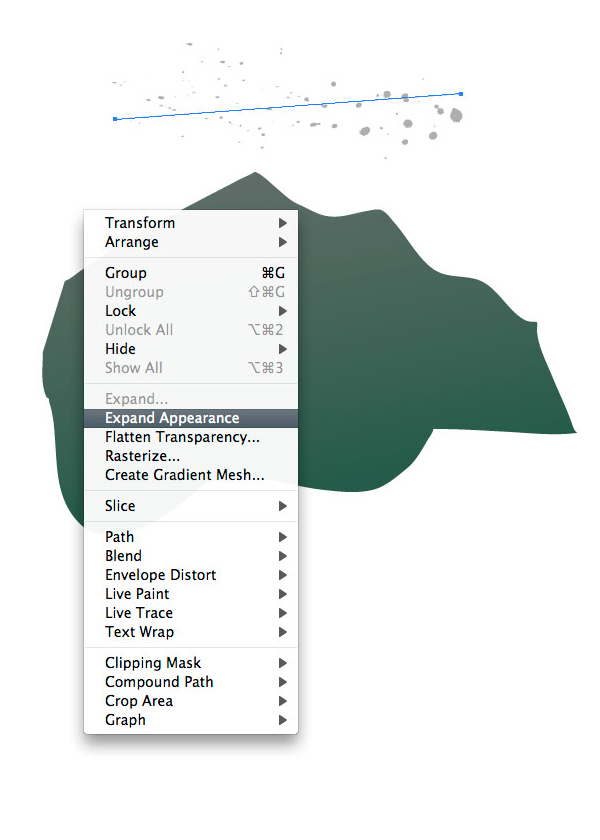
Step 27
In order to make the ink spots the color of your choice you need to do two things. First, expand the ink spot by selecting Object (from the top) then Expand Appearance.

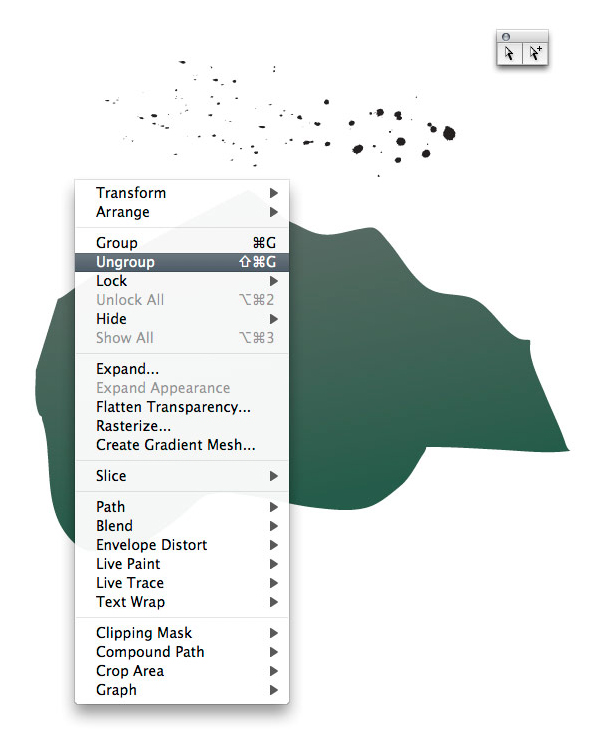
Step 28
Next go to Object (at the top) then select Ungroup. Keep Ungrouping the object until you cannot ungroup it any more (about 5 or 6 times.) Once you cannot ungroup it any more then you will be able to change the color of the ink.

Step 29
Duplicate the ink and arrange it to cover the rock.

Step 30
Move the rock behind the grass by copying and pasting the rock. Then vary the size shape to give the impression of different rocks.

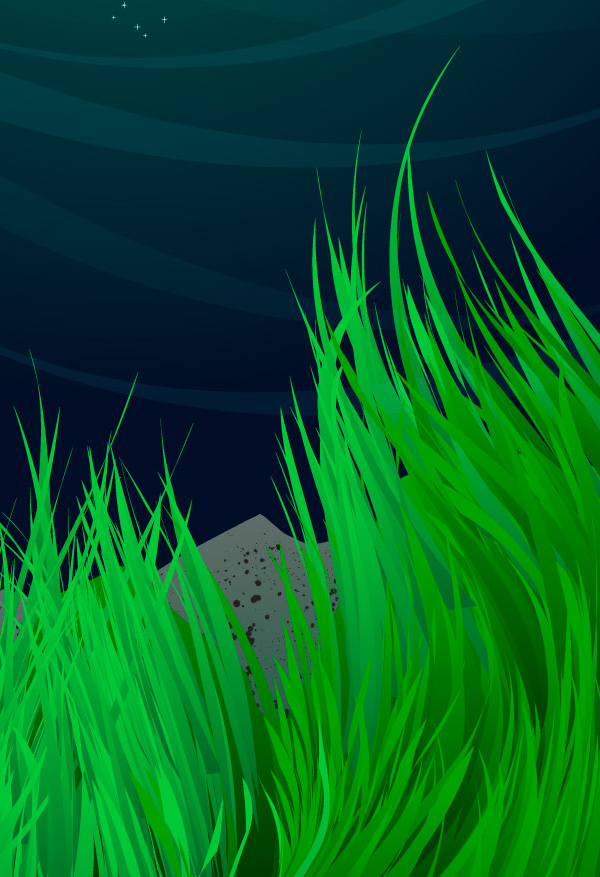
Step 31
Your dramatic landscape environment is complete!

サイト内検索
イラストレータの勉強
グラデーションと分割 図形と合流・型抜き ロゴマークの作成 テキスト落書き VECTIPS Logo Vectortuts Logo 水滴の作り方 WATER グラデーション背景 竹 リボン 薬カプセル かぼちゃ 緑の玉 亀さん 気球 花びら つやのある球 ロゴ vectips ロゴ Zee ロゴ 風船 ロゴ UPWARD ロゴ ZERO ロゴ VECTORS ロゴ VECTORSその2 ロゴ WOOF ロゴ Don't Break ロゴ Smooth ロゴ VECTORSその3 ロゴ VECTORSその4 ロゴ VECTORSその5 ロゴ VECTORSその6 ロゴ VECTORSその7 ロゴ VECTORSその8 ロゴ VECTTIPSその1 ロゴ VECTTIPS その2 ロゴ VECTTIPS その3 ロゴ VECTTIPS その4 ロゴ VECTTIPS その5 ロゴ VECTORSその8 ロゴ VECTORSその9 ロゴ VECTTIPS その6 ロゴ ROMERO WEEK ロゴ VECTORSその10 ロゴ ECLIPS ロゴ ROCKEY ロゴ VECTORSその11 ロゴ VECTORSその12 ロゴ Tutorial Shock ロゴ VECTORSその13 ロゴ VECTORSTUTS ロゴ ARCADE LOVE ロゴ Zeeその2 ロゴ VECTORS PUFFS イラスト1 イラスト2 イラスト3 イラスト4 イラスト5 イラスト6 夜空 3D ロゴ 葉と水玉とテントウムシ イラスト10 イラストカーテン イラスト木目 イラスト 幻想 イラスト メッシュの葉 イラスト 靴 イラスト 家 イラスト9 イラストレータ フォトショップ イラストレータV10の使い方デザインの勉強
デザインの基礎 AIRに挑戦 AOBADAIに挑戦 DOWNFALLに挑戦 フレームに挑戦 BOXグラフに挑戦 LUCKに挑戦 オレンジに挑戦 リングに挑戦 STORMに挑戦テキストにチャレンジ
カタカナ入力 七夕様 相田みつをの世界 誕生石 誕生石と誕生花 フランスの国旗 ドイツの国旗 イタリアの国旗 日本の国旗 ロシアの国旗 シャガール 犬のおまわりさん 拡張子 メニュー パン 世界の国旗 気になる言葉2 気になる言葉3 大きな古時計 オリエント急行 お料理教室 おしながき パソコン専門用語 地図・・・PC検定 メニュー 紅茶 特殊文字 占いいろいろ ウォルトディズニー 全館停電 ひまわり図鑑 ゆり図鑑 テキスト 初級 テキスト 中級① テキスト 中級② テキスト 上級① テキスト 上級② アロマセラピー講座1 あなたと薬 アロマセラピー講座2 オーストラリアの動物 美人が作るレシピ ブログ お料理知恵袋 ゆば ドトールコーヒー物語 地震 円の国際化 福原 愛 振り込め詐欺 楽しいガーデニング ガーリック クリップアートの色を 埼玉の観光 山梨の観光 ゴールデンウィーク はがきで挨拶 敗戦の時 阪神タイガース ハワイに行こう ヒアルロン酸 肥満の知識 ほくろがガンに要注意 今すぐトライ インターネットで調べよう ITニュース 日本のお茶 時代を切り開いた女性1 時代を切り開いた女性2 地獄めぐり 時間割 スポーツの審判 花粉症 段落番号の設定 神奈川県 漢文とは中国語か? 阪神タイガース 漢字の偏見 関節痛 ゴールデンウィーク 簡単お弁当レシピ キーボード 国民年金 暮らしを楽しく 草花図鑑その1 草花図鑑その2 行頭文字の設定 段落番号の設定 主な国際機構 浅田真央のプロファイル 数学図形の問題1 パソコンについて 中原中也 オーガニックコットン1 オーガニックコットン2 落ち葉の森 お大事に 奥の細道 ページ番号の設定 埼玉の観光 ラーメン博物館 レシピ1 レシピ2 連絡網 履歴書 竜宮城 竜宮城バザー 世界の気候 脂肪を燃やせ 資格 四季折々の野菜 春 四季折々の野菜 冬 下町で 食品の分類 生涯学習 生姜と豚肉 四季の折々野菜(春) 四季折々の野菜 秋 四季の野菜 春 下町で遊ぼう そばの献立 サッカー世界標準 スターバックス すだちとかぼす スーパーサッカー 数学の問題2 体内チェック 寅さんシリーズ1 寅さんシリーズ2 寅さんシリーズ3 寅さんシリーズ4 海から吹く風 横浜ベースターズ 郵便払込み 湯河原独歩の湯 ゆかた祭り模写は意外と簡単
大黒様 着物の柄 富岳百景 ベートーベン オペラ座 ミニー ゴメン 母の日 ドラゴンボール 潮干狩りパソコン教室
パソコン教室の特徴 会員の最大の特典は? パソコン教室の会員の種類 すべて個人指導で、解りやすく 出張!パソコン家庭教師 追加受講する場合 日曜教室、始めました パソコン教室の料金体系何を学ぶか?
どんなサービスか? 学べるソフト一覧 ホームページを作ろう パワーポイントを勉強しよう 模写の勉強 デザインの基礎 ビデオの編集をやってみよう。




