イラストレータでデザインをやってみましょう
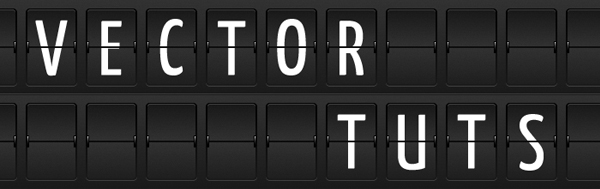
Final Product What You'll Be Creating

Step 1
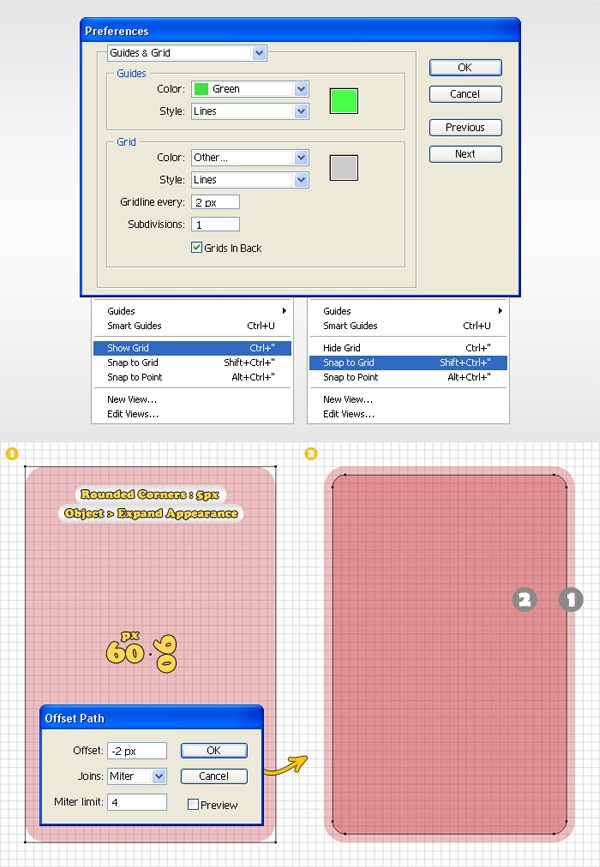
Create a 700 by 220px document. First, turn on the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). Now, you need a grid every 2px. Go to Edit > Preferences > Guides & Grids then enter "2" in the "Gridline Every:" box and "1" in the "Subdivision:" box. You should also open the Info panel so that you can easily see the values for width and height for any shape.
All these options will significantly increase your work speed. Select the Rectangle Tool(M) create a 60 x 90px shape, add a 5px Rounded Corners effect (Effect > Stylize > Rounded Corners) then go to Object > Expand Appearance. Select the resulting shape and go to Object > Path > Offset Path. Enter a "-2px" Offset and click OK. Now you should have two shapes (as shown in image #2). Name them "1" and "2".

Step 2
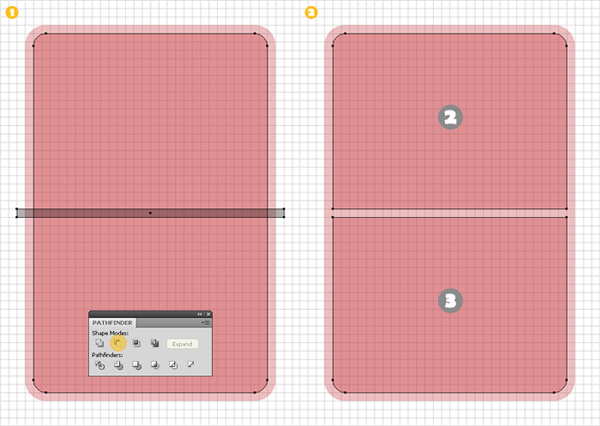
Pick the Rectangle Tool (M) and create a rectangle like the grey one shown in image #1. Select it along with "2" and click on the Minus Front button from the Pathfinder panel. Name the resulting shapes "2" and "3".

Step 3
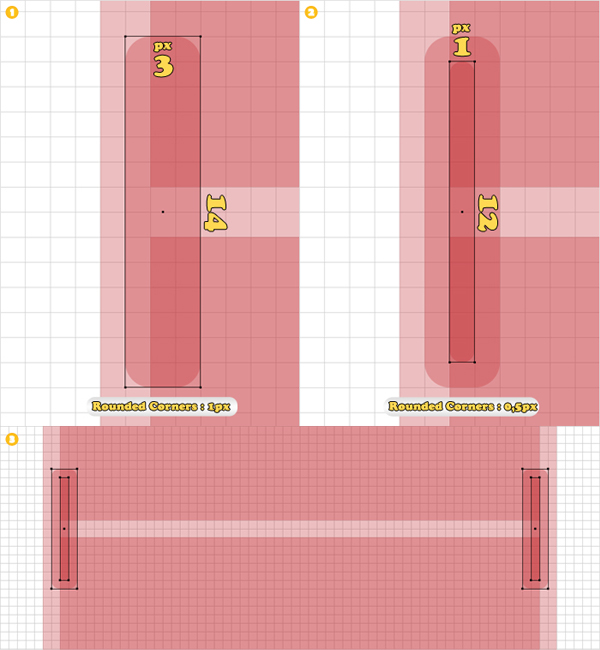
Go to Edit > Preferences > Guides & Grids then enter "1" in the "Gridline Every:" box. With the Rectangle Tool (M), create a 3 x 14px shape and add a 1px Rounded Corners effect. Create a second shape (1 by 12px) add a 0,5px Rounded Corners effect and place it like in image #2. Duplicate these two shapes. Now, reselect these four shapes and place them like in the final image. Take a closer look at the grid to understand the exact position.

Step 4
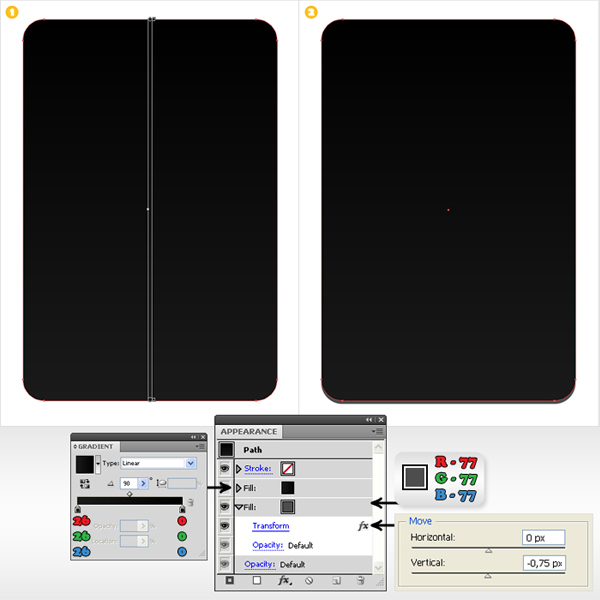
Select shape "1" and fill it with the linear gradient. Add a new fill (from the flyout menu of the Appearance panel) and use the color shown below (R=77 G=77 B=77). Select this second fill (from the Appearance panel), move it below the original fill then go to Effect > Distort & Transform > Transform. Go to the Move section, enter "-0,75" in the vertical box then click OK.

Step 5
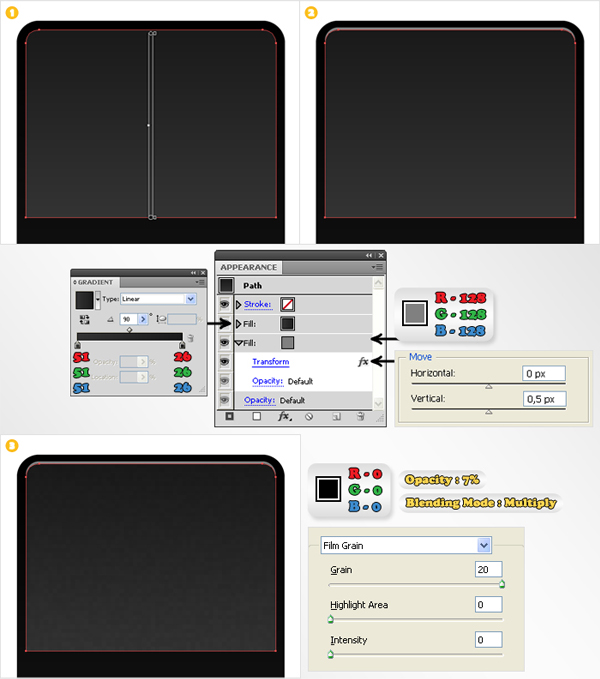
Duplicate shape "2". Select the original shape and fill it with the linear gradient. Add a new fill (from the flyout menu of the Appearance panel) and use the color shown below (R=128 G=128 B=128). Select this second fill (from the Appearance panel), move it below the original fill then go to Effect > Distort & Transform > Transform. Go to the Move section, enter "0,5" in the vertical box then click OK. Now, select the copy of "2" and Bring it to Front (Shift + Control + Right Square Bracket). Fill it with black, lower its opacity to 7%, change the blending mode to Multiply then add the Film Grain effect (Effect > Artistic > Film Grain).

Step 6
Duplicate shape "3". Fill the original shape with the linear gradient and the copy with black. Select the copy, lower its opacity to 7%, change the blending mode to Multiply then add the Film Grain effect (Effect > Artistic > Film Grain).

Step 7
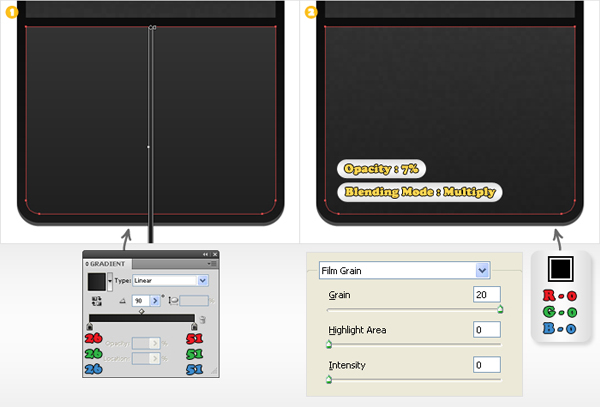
Select the shapes made in the third step. Fill the big ones with black and the small ones with the linear gradient.

Step 8
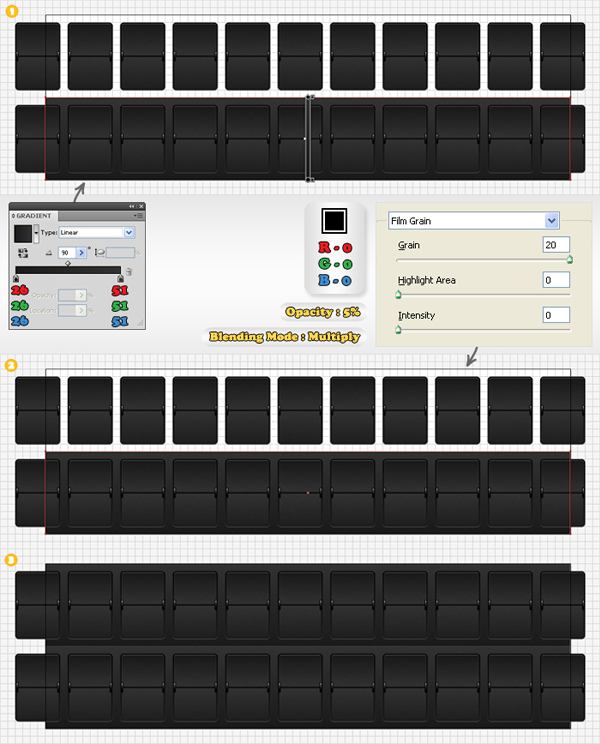
Select all the shapes created so far and group them. Name this group "01". Go to Edit > Preferences > Guides & Grids and enter "10" in the "Gridline Every:" box. Now, create some copies for group "01" and place them like in the following image. The Snap to Grip will ease your work.
Step 9
Select the Rectangle Tool (M) and create shape in the back of the bottom row (image #1). Fill it with the linear gradient then duplicate it. Select the copy and make it black. Lower its opacity to 5%, change the blending mode to Multiply then add the Film Grain effect (Effect > Artistic > Film Grain). Duplicate these two rectangles and move the copies up, behind the top row.

Step 10
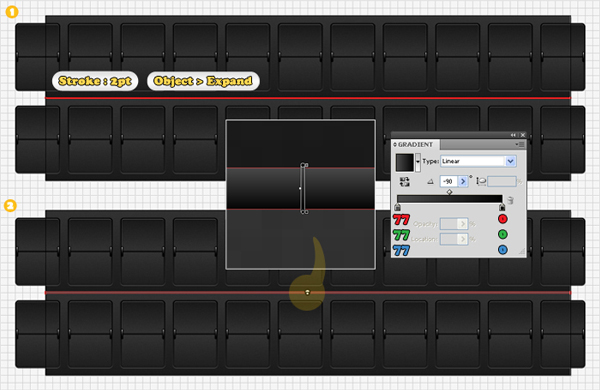
Select the Pen Tool (P) and draw a horizontal path as shown in image #1. Fill it with none and add a 2pt stroke. Expand this stroke then fill the resulting shape with the linear gradient.

Step 11
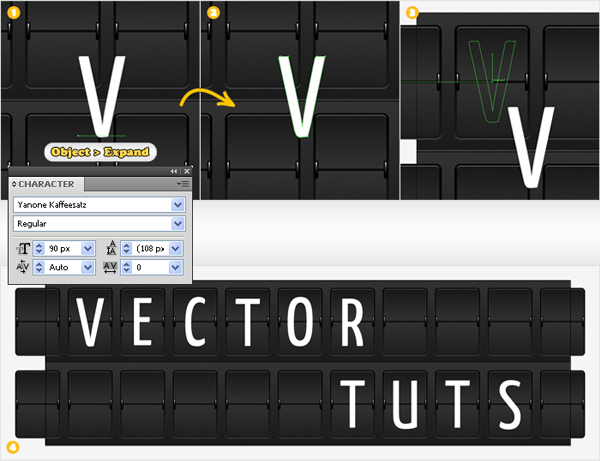
Now, the text. First, disable the Snap to Grid and enable the Smart Guides. Select the Type Tool (T) and add your text. Use the Yanone Kaffeesatz font. Expand your text then place each character in the middle of a group. The Alignment Guides should ease your work. Select the letter shapes from the top row and group them. Do the same with the letter shapes from the bottom row.

Step 12
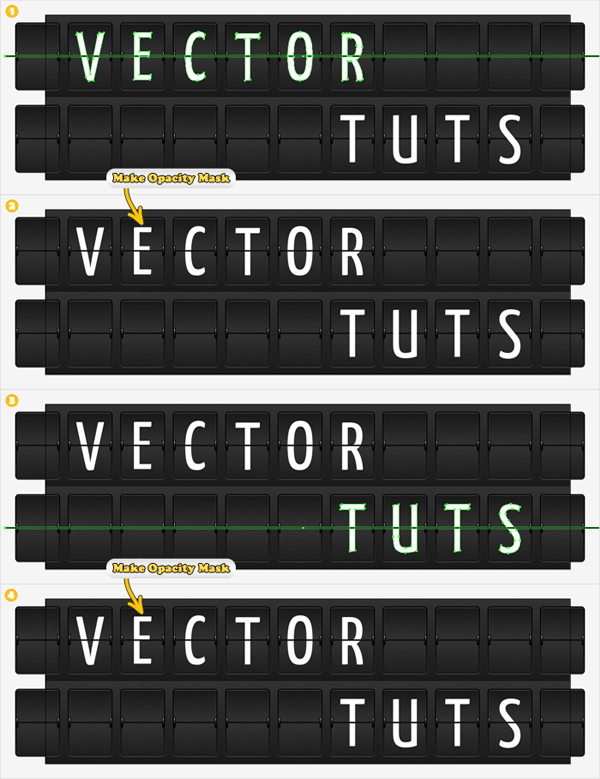
Disable the Smart Guides and enable the Snap to Grid. Go to Edit > Preferences > Guides & Grids then enter "2" in the "Gridline Every:" box. Select the Rectangle Tool and create a thin rectangle (2px height) along the middle of the top row. Fill this shape with black. Select this rectangle along with the top group of letters. Open the flyout menu from the Transparency panel, click on the Make Opacity Mask option then uncheck the Clip box. Reselect the Rectangle Tool(M) and create another thin, black shape. This time, along the middle of the bottom row. Select it along with bottom group of letters then click on the Make Opacity Mask option and uncheck the Clip box.

Conclusion
There you have it, a simple way to make typography that looks like an airport timetable. I hope you’ve enjoyed this tut.

サイト内検索
イラストレータの勉強
グラデーションと分割 図形と合流・型抜き ロゴマークの作成 テキスト落書き VECTIPS Logo Vectortuts Logo 水滴の作り方 WATER グラデーション背景 竹 リボン 薬カプセル かぼちゃ 緑の玉 亀さん 気球 花びら つやのある球 ロゴ vectips ロゴ Zee ロゴ 風船 ロゴ UPWARD ロゴ ZERO ロゴ VECTORS ロゴ VECTORSその2 ロゴ WOOF ロゴ Don't Break ロゴ Smooth ロゴ VECTORSその3 ロゴ VECTORSその4 ロゴ VECTORSその5 ロゴ VECTORSその6 ロゴ VECTORSその7 ロゴ VECTORSその8 ロゴ VECTTIPSその1 ロゴ VECTTIPS その2 ロゴ VECTTIPS その3 ロゴ VECTTIPS その4 ロゴ VECTTIPS その5 ロゴ VECTORSその8 ロゴ VECTORSその9 ロゴ VECTTIPS その6 ロゴ ROMERO WEEK ロゴ VECTORSその10 ロゴ ECLIPS ロゴ ROCKEY ロゴ VECTORSその11 ロゴ VECTORSその12 ロゴ Tutorial Shock ロゴ VECTORSその13 ロゴ VECTORSTUTS ロゴ ARCADE LOVE ロゴ Zeeその2 ロゴ VECTORS PUFFS イラスト1 イラスト2 イラスト3 イラスト4 イラスト5 イラスト6 夜空 3D ロゴ 葉と水玉とテントウムシ イラスト10 イラストカーテン イラスト木目 イラスト 幻想 イラスト メッシュの葉 イラスト 靴 イラスト 家 イラスト9 イラストレータ フォトショップ イラストレータV10の使い方デザインの勉強
デザインの基礎 AIRに挑戦 AOBADAIに挑戦 DOWNFALLに挑戦 フレームに挑戦 BOXグラフに挑戦 LUCKに挑戦 オレンジに挑戦 リングに挑戦 STORMに挑戦テキストにチャレンジ
カタカナ入力 七夕様 相田みつをの世界 誕生石 誕生石と誕生花 フランスの国旗 ドイツの国旗 イタリアの国旗 日本の国旗 ロシアの国旗 シャガール 犬のおまわりさん 拡張子 メニュー パン 世界の国旗 気になる言葉2 気になる言葉3 大きな古時計 オリエント急行 お料理教室 おしながき パソコン専門用語 地図・・・PC検定 メニュー 紅茶 特殊文字 占いいろいろ ウォルトディズニー 全館停電 ひまわり図鑑 ゆり図鑑 テキスト 初級 テキスト 中級① テキスト 中級② テキスト 上級① テキスト 上級② アロマセラピー講座1 あなたと薬 アロマセラピー講座2 オーストラリアの動物 美人が作るレシピ ブログ お料理知恵袋 ゆば ドトールコーヒー物語 地震 円の国際化 福原 愛 振り込め詐欺 楽しいガーデニング ガーリック クリップアートの色を 埼玉の観光 山梨の観光 ゴールデンウィーク はがきで挨拶 敗戦の時 阪神タイガース ハワイに行こう ヒアルロン酸 肥満の知識 ほくろがガンに要注意 今すぐトライ インターネットで調べよう ITニュース 日本のお茶 時代を切り開いた女性1 時代を切り開いた女性2 地獄めぐり 時間割 スポーツの審判 花粉症 段落番号の設定 神奈川県 漢文とは中国語か? 阪神タイガース 漢字の偏見 関節痛 ゴールデンウィーク 簡単お弁当レシピ キーボード 国民年金 暮らしを楽しく 草花図鑑その1 草花図鑑その2 行頭文字の設定 段落番号の設定 主な国際機構 浅田真央のプロファイル 数学図形の問題1 パソコンについて 中原中也 オーガニックコットン1 オーガニックコットン2 落ち葉の森 お大事に 奥の細道 ページ番号の設定 埼玉の観光 ラーメン博物館 レシピ1 レシピ2 連絡網 履歴書 竜宮城 竜宮城バザー 世界の気候 脂肪を燃やせ 資格 四季折々の野菜 春 四季折々の野菜 冬 下町で 食品の分類 生涯学習 生姜と豚肉 四季の折々野菜(春) 四季折々の野菜 秋 四季の野菜 春 下町で遊ぼう そばの献立 サッカー世界標準 スターバックス すだちとかぼす スーパーサッカー 数学の問題2 体内チェック 寅さんシリーズ1 寅さんシリーズ2 寅さんシリーズ3 寅さんシリーズ4 海から吹く風 横浜ベースターズ 郵便払込み 湯河原独歩の湯 ゆかた祭り模写は意外と簡単
大黒様 着物の柄 富岳百景 ベートーベン オペラ座 ミニー ゴメン 母の日 ドラゴンボール 潮干狩りパソコン教室
パソコン教室の特徴 会員の最大の特典は? パソコン教室の会員の種類 すべて個人指導で、解りやすく 出張!パソコン家庭教師 追加受講する場合 日曜教室、始めました パソコン教室の料金体系何を学ぶか?
どんなサービスか? 学べるソフト一覧 ホームページを作ろう パワーポイントを勉強しよう 模写の勉強 デザインの基礎 ビデオの編集をやってみよう。




